Здравствуйте. Есть angular проект, на который я написал тесты. Они запускаются и отрабатывают. Дальше следовало упаковать это все в докер и уже запускать оттуда. Вот тут и начались вопросы.
Мой protractor.conf:
// @ts-check
// Protractor configuration file, see link for more information
// https://github.com/angular/protractor/blob/master/lib/config.ts
const { browser } = require('protractor');
const { SpecReporter } = require('jasmine-spec-reporter');
const fs = require('fs');
const filePath = (`${process.cwd()}\\e2e\\downl_docs`).replace(/\\/g, '/');
const path = require('path');
/**
* @type { import("protractor").Config }
*/
exports.config = {
allScriptsTimeout: 30000,
specs: [
'src/suites/authorization/*.e2e-spec.ts',
'src/suites/user/*.e2e-spec.ts',
'src/suites/group/group_subs.e2e-spec.ts',
'src/suites/group/group.e2e-spec.ts',
'src/suites/group/group_load_docs.e2e-spec.ts',
'src/suites/group/group_edit.e2e-spec.ts',
'src/suites/tests/crud_tests.e2e-spec.ts',
'src/suites/tests/crud_questions.e2e-spec.ts',
'src/suites/tests/crud_answers.e2e-spec.ts',
'src/suites/tests/check_res_test.e2e-spec.ts',
'src/suites/tests/passing_test.e2e-spec.ts',
'src/suites/search/search.e2e-spec.ts',
'src/suites/chat/chat.e2e-spec.ts',
'src/suites/chat/chat_send.e2e-spec.ts',
],
capabilities: {
browserName: 'chrome',
chromeOptions: {
args: ['--headless', '--disable-gpu', '--window-size=800,600'],
prefs: {
download: {
prompt_for_download: false,
default_directory: `${process.cwd()}\\e2e\\downl_docs`,
directory_upgrade: true
}
}
},
},
chromeOnly: true,
suites: {
auth: 'src/suites/authorization/*.e2e-spec.ts',
},
directConnect: true,
baseUrl: 'http://localhost:4200/',
seleniumAddress: 'http://localhost:4444/wd/hub',
framework: 'jasmine',
jasmineNodeOpts: {
showColors: true,
defaultTimeoutInterval: 90000,
print: function () { }
},
onPrepare() {
const directory = 'test';
fs.readdir(filePath, (err, files) => {
if (err) throw err;
if (files.length > 0) {
for (const file of files) {
fs.unlink(path.join(filePath, file), err => {
if (err) throw err;
});
}
}
});
require('ts-node').register({
project: require('path').join(__dirname, './tsconfig.json')
});
jasmine.getEnv().addReporter(new SpecReporter({ spec: { displayStacktrace: true } }));
}
};
Мой docker file:
FROM trion/ng-cli-e2e
WORKDIR /app
COPY . .
RUN npm install
CMD npm run e2e
Мой docker-compose.yml:
version: '3.4'
services:
client:
image: ${DOCKER_REGISTRY-}client
build:
context: ../../../client/UmkMainClient/
dockerfile: ./Test.Dockerfile
ports:
- "4200:4200"
Вот что выводит в терминал:
client_1 |
client_1 | > umk@0.0.0 e2e /app
client_1 | > ng e2e
client_1 |
client_1 | [11:04:25] I/file_manager - creating folder /app/node_modules/protractor/node_modules/webdriver-manager/selenium
client_1 | [11:04:25] I/config_source - curl -o/app/node_modules/protractor/node_modules/webdriver-manager/selenium/chrome-response.xml https://chromedriver.storage.googleapis.com/
client_1 | [11:04:26] I/downloader - curl -o/app/node_modules/protractor/node_modules/webdriver-manager/selenium/chromedriver_81.0.4044.138.zip https://chromedriver.storage.googleapis.com/81.0.4044.69/chromedriver_linux64.zip
client_1 | [11:04:26] I/update - chromedriver: unzipping chromedriver_81.0.4044.138.zip
client_1 | [11:04:27] I/update - chromedriver: setting permissions to 0755 for /app/node_modules/protractor/node_modules/webdriver-manager/selenium/chromedriver_81.0.4044.138
client_1 | Compiling @angular/core : es2015 as esm2015
...
client_1 |
client_1 | chunk {assets/syncfusion/base/material} material.css, material.css.map (assets/syncfusion/base/material) 153 kB [initial] [rendered]
client_1 | chunk {assets/syncfusion/buttons/material} material.css, material.css.map (assets/syncfusion/buttons/material) 158 kB [initial] [rendered]
client_1 | chunk {assets/syncfusion/dropdowns/material} material.css, material.css.map (assets/syncfusion/dropdowns/material) 94.4 kB [initial] [rendered]
client_1 | chunk {assets/syncfusion/inputs/material} material.css, material.css.map (assets/syncfusion/inputs/material) 813 kB [initial] [rendered]
client_1 | chunk {assets/syncfusion/navigations/material} material.css, material.css.map (assets/syncfusion/navigations/material) 230 kB [initial] [rendered]
client_1 | chunk {assets/syncfusion/notifications/material} material.css, material.css.map (assets/syncfusion/notifications/material) 16.5 kB [initial] [rendered]
client_1 | chunk {assets/syncfusion/pdfviewer/material} material.css, material.css.map (assets/syncfusion/pdfviewer/material) 58.4 kB [initial] [rendered]
client_1 | chunk {assets/syncfusion/popups/material} material.css, material.css.map (assets/syncfusion/popups/material) 16.1 kB [initial] [rendered]
client_1 | chunk {assets/syncfusion/splitbuttons/material} material.css, material.css.map (assets/syncfusion/splitbuttons/material) 66 kB [initial] [rendered]
client_1 | chunk {main} main.js, main.js.map (main) 1.94 kB [initial] [rendered]
client_1 | chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 650 bytes [initial] [rendered]
client_1 | chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
client_1 | chunk {styles} styles.css, styles.css.map (styles) 495 kB [initial] [rendered]
client_1 | chunk {vendor} vendor.js, vendor.js.map (vendor) 339 kB [initial] [rendered]
client_1 | Date: 2020-05-16T11:08:05.690Z - Hash: 9249eed124fc36b50fd1 - Time: 15056ms
client_1 |
client_1 | ERROR in router is not defined
client_1 | ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
client_1 | npm ERR! code ELIFECYCLE
client_1 | npm ERR! errno 1
client_1 | npm ERR! umk@0.0.0 e2e: `ng e2e`
client_1 | npm ERR! Exit status 1
client_1 | npm ERR!
client_1 | npm ERR! Failed at the umk@0.0.0 e2e script.
client_1 | npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
client_1 |
client_1 | npm ERR! A complete log of this run can be found in:
client_1 | npm ERR! /tmp/.npm/_logs/2020-05-16T11_08_05_851Z-debug.log
dcclienttest_client_1 exited with code 1
Aborting on container exit...
Вот что выводится в логи в докере, папка tmp:
0 info it worked if it ends with ok
1 verbose cli [ '/usr/local/bin/node', '/usr/local/bin/npm', 'run', 'e2e' ]
2 info using npm@6.14.4
3 info using node@v12.16.3
4 verbose run-script [ 'pree2e', 'e2e', 'poste2e' ]
5 info lifecycle umk@0.0.0~pree2e: umk@0.0.0
6 info lifecycle umk@0.0.0~e2e: umk@0.0.0
7 verbose lifecycle umk@0.0.0~e2e: unsafe-perm in lifecycle true
8 verbose lifecycle umk@0.0.0~e2e: PATH: /usr/local/lib/node_modules/npm/node_modules/npm-lifecycle/node-gyp-bin:/app/node_modules/.bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
9 verbose lifecycle umk@0.0.0~e2e: CWD: /app
10 silly lifecycle umk@0.0.0~e2e: Args: [ '-c', 'ng e2e' ]
11 silly lifecycle umk@0.0.0~e2e: Returned: code: 1 signal: null
12 info lifecycle umk@0.0.0~e2e: Failed to exec e2e script
13 verbose stack Error: umk@0.0.0 e2e: `ng e2e`
13 verbose stack Exit status 1
13 verbose stack at EventEmitter.<anonymous> (/usr/local/lib/node_modules/npm/node_modules/npm-lifecycle/index.js:332:16)
13 verbose stack at EventEmitter.emit (events.js:310:20)
13 verbose stack at ChildProcess.<anonymous> (/usr/local/lib/node_modules/npm/node_modules/npm-lifecycle/lib/spawn.js:55:14)
13 verbose stack at ChildProcess.emit (events.js:310:20)
13 verbose stack at maybeClose (internal/child_process.js:1021:16)
13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:286:5)
14 verbose pkgid umk@0.0.0
15 verbose cwd /app
16 verbose Linux 4.19.76-linuxkit
17 verbose argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "e2e"
18 verbose node v12.16.3
19 verbose npm v6.14.4
20 error code ELIFECYCLE
21 error errno 1
22 error umk@0.0.0 e2e: `ng e2e`
22 error Exit status 1
23 error Failed at the umk@0.0.0 e2e script.
23 error This is probably not a problem with npm. There is likely additional logging output above.
24 verbose exit [ 1, true ]
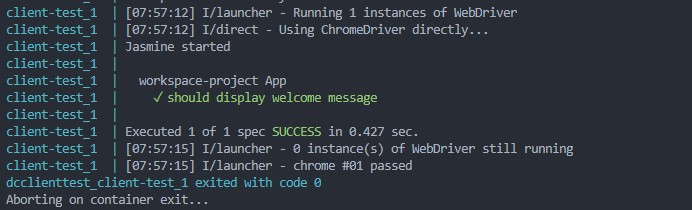
После долгих попыток понять в чем проблема было решено создать пустой проект с помощь ng new и добавить те же самые файлы докера. При запуске не было никаких ошибок и тест прошел успешно.

Соответственно мой вопрос: в чем заключается проблема? Почему тесты не запускаются?