Изучаю возможности protractor 5.2.0 в плане тестирования приложения на angular 4.2.4.
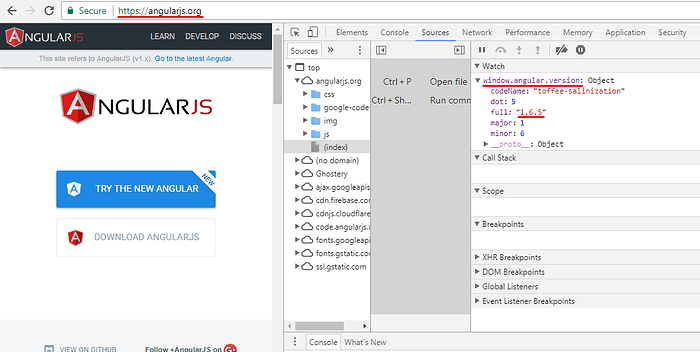
Примеры проектов, которые идут с protractor 5.2.0 работают с его сайтом https://angularjs.org написаном на первом angular. При попытке работы с приложением на angular 4 многие функции (by.binding, element.evaluate и прочие из clientsidescripts.js) вылетают из-за того, что не объявлен window.angular. Выходит протрактор не совместим с 4й версией angular?
Я сейчас пытаюсь понять нужно ли мне связываться с Javascript/TypeScript (не сказать что я в восторге от первого знакомства) тестами или написать все через Java/Python. Есть у protractor возможность получить доступ к объектной модели angular приложения? Подскажите, пожалуйста, чего такого особенного дает protractor, чего я не смогу получить через обычный WebDriver?
Использую Protractor чуть больше года. По сути, это просто обертка над WebDriver, причем, не самая стабильная. Периодически возникают проблемы совместимости версий драйверов/браузеров/протрактора. Из плюсов: гибкость структуры, жонглирование объектами, синтаксис. Минусы - нестабильность, небольшое количество толковых примеров. Мне кажется Java в этом отношении более стабильная, хотя синтаксически, конечно, проигрывает.
Главное фича протрактора - это ожидание ангуляра (waitForAngular), т.е. перед каждым действием, он автоматически ожидает пока ангуляр завершит свою работу (отрисовка компонент, байндинги и тд) и приложение будет стабильным. Так как это основная проблема с SPA приложениями, где постоянно меняется контент и просходит частичная отрисовка UI и часто из-за этого могут вылетать тесты, т.к некоторых элементов еще нет странице. Стандартными средставами это довольно сложно делать, а протрактор это умеет делать из коробки. Но возможны проблемы как у вас, что на некоторых старниц может не быть этого angular и вам нужно для этих страниц отключать синхронизацию с ангуляром waitForAngularEnabled (protractor/timeouts.md at master · angular/protractor · GitHub).
Или у вас проложении постоянно пуляться запросы на backend, тогда эти вызовы нужно оборачивать в runOutsideAngular.
В общем попробовать protractor однозначно стоит, если не пугает Javascript/TypeScript своей асинхронностью.
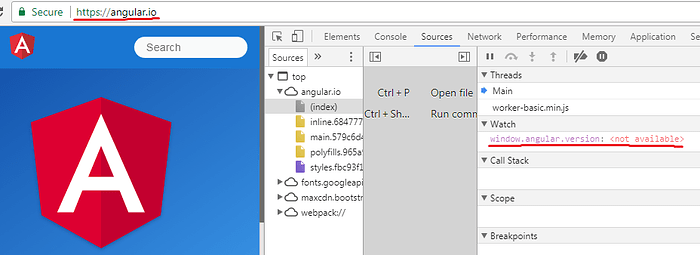
Спасибо за предупреждение. У меня переменной angular нет нигде у меня angular 4 (http://www.protractortest.org/#/faq#angular-can-t-be-found-on-my-page).
Кстати, нашел, как можно добраться до объектной модели angular 4.
Он добавляет глобальную переменную window.ng.
Примерно таким образом можно получить доступ к объекту angular 4:
ng.probe(window.getAllAngularRootElements()[0].children[1].children[0].children[0]).injector.view.component
А в каких языковых биндингах селениума они не возникают ? 
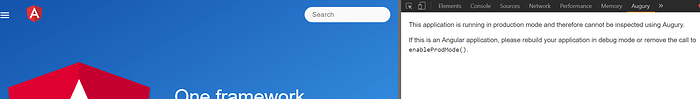
Вы должны запустить ваше приложение в development mode
$(‘some element’).evaluate(function () {
// тут мы уже в ангулярном скопе конкретного элемента.
})
Ничего что бы вы не могли реализовать в другом языке самостоятельно. Но зачем вам тратить и самостоятельно реализовывать ленивые элементы, синхронизацию с ангуляром, работу с конфигурацией, интеграцию с тест раннерами, кучу вспомогательных методов которые дает протрактор (isPresent например) ? К тому же смотрите не только на протрактор, а и на различные вспомогательные библиотеки вокруг его.
Я работал с разными ангулярами на разных проектах )
angular.io запущен в продакшен режиме -
Режимы появились начиная с ангуляр 2, и синхронизация с протрактором не будет работать если не оставить приложение в девелопмент моде
Синхронизация у меня работает. Не работает .evaluate на элементах, так как протрактор не находит .angular. И на официальном сайте по ссылке выше написано что начиная с 2го ангуляра переменной .angular нет. Завтра буду дальше ковыряться. Что-то я делаю не так.
К сожалению, в более-менее сложных кейсах данная фича показывает себя очень нестабильной. Более того, если на стороне фронтенда с подгрузкой ангуляра имеются проблемы (а они имеются почти всегда в той или иной степени), то ни коллбэки, ни эти методы “из коробки” не помогут сделать test run стабильным.
посоветуйте пожалуйста публичные сайты на Angular2/4 ? спасибо
Таких сайтов очень много, но все которые я проверял работают в продакшен режиме, так что поиграться с ними protractor’ом не получится.
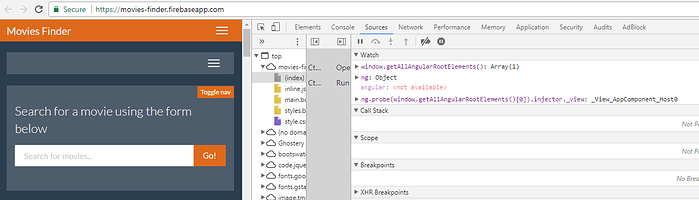
Для проверки angular 2+ я проверяю наличие метода: window.getAllAngularRootElements()
Для проверки angular 1: window.angular
Если angular 2+ работает в development mode этот вызов вернет не null: ng.probe(window.getAllAngularRootElements()[0].children[0])
Не мучайтесь, зачем вы проверяете версию ангуляра?
Выбирайте любой сайт себе попробовать:
Например вот сайт который я давал своим студентам:
https://movies-finder.firebaseapp.com/
даже есть маленький пример - GitHub - Xotabu4/4-startit-movie-finder-TS
О! Спасибо. Как раз пример второго ангуляра в Dev режиме. И у вас получается на этом сайте делать .evaluate?
Вроде проблем не было. Но локаторы by.model и все эти специфичные работать все равно не будут
AngularJS - 1.x.x
Angular - 2.x.x и 4.x.x
Protractor works with AngularJS versions greater than 1.0.6/1.1.4, and is compatible with Angular applications. Note that for Angular apps, the binding and model locators are not supported. We recommend using by.css.
Что-то у меня не так с протрактором. Вот что у меня выходит:
browser.get('https://movies-finder.firebaseapp.com/')
.then(() => {
element(by.css('app-root')).getText()
.then((t)=>{
console.log('text length: ' + t.length);
});
element(by.css('app-root')).evaluate('console.log("1");')
.then(()=>{console.log('ok');})
});
И аутпут:
[12:09:38] I/launcher - Running 1 instances of WebDriver
[12:09:38] I/hosted - Using the selenium server at http://localhost:4444/wd/hub
Started
done
text length: 2764
F
Failures:
1) protractor with typescript typings probe
Message:
Failed: unknown error: angular is not defined
(Session info: chrome=60.0.3112.90)
(Driver info: chromedriver=2.31.488763 (092de99f48a300323ecf8c2a4e2e7cab51de5ba8),platform=Windows NT 6.1.7601 SP1 x86_64)
Stack:
WebDriverError: unknown error: angular is not defined
@xotabu4 спасибо попробую с java портами
- кстати рекомендую - естественно мы не занимались поддержкой 4 надеюсь вскоре займемся
Джава порты протрактора не нужны.
Если хотите использовать другой язык\фреймворк - просто возьмите Blocking Proxy - GitHub - angular/blocking-proxy: Proxy for WebDriver tests that waits for Angular application stability.
Например - Selenide + BlockingProxy обеспечит практически такой же функционал как у протрактора, но на Java. Разве что локаторов не будет.
по-моему в этих AndularJS 'MVC-style" локаторах
Protractor - end-to-end testing for AngularJS был свой шарм.
Их можно реализовать самому.
Вообще удивляюсь как мало людей определяют свои локаторы