rid00dle
16.Сентябрь.2021 16:21:33
#1
Добрый день!
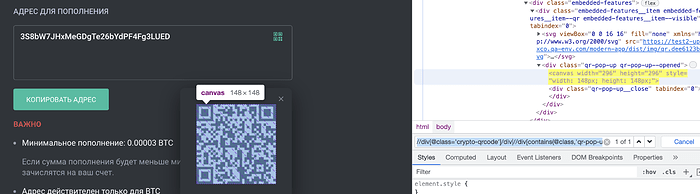
<div class="qr-pop-up qr-pop-up--opened">
<canvas width="296" height="296" style="width: 148px; height: 148px;"></canvas>
<div class="qr-pop-up__close" tabindex="0"></div>
</div>
Пытаюсь сделать скрин этого канваса:
И мне возвращается вообще скрин другой области. Какая хитрость должна быть еще, что бы получить скрин того, что нужно?
asolntsev
16.Сентябрь.2021 16:48:54
#2
Интересно.
rid00dle
17.Сентябрь.2021 06:54:32
#3
Можно, но не так просто) Нужно будет зарегистрироваться на крипто бирже, верифицировать клиента. Если интересно поразбираться, можем в личных сообщениях обсудить как все сделать
asolntsev
17.Сентябрь.2021 07:54:56
#4
Да не то, чтобы лично мне это было интересно.
rid00dle
17.Сентябрь.2021 08:24:29
#5
Ну вот не тривиально дойти до этой странички) Возможно, кто-то просто тоже сталкивался с тем, что скрин совершенно другой области получали в итоге.
bereg2k
18.Сентябрь.2021 20:05:20
#6
Посмотрите на верстку в момент снятия скриншота. Возможно, для вашего элемента по локатору находится более одного элемента, и первый по списку – не ваш, он и снимается скриншотом.
rid00dle
20.Сентябрь.2021 15:12:54
#7
Я проверила. Элемент один
А вот скрин:
Верно только то, что это квадрат нужного размера)
Возможно некорректно вычисляется область в методе screenshot. Либо бага, либо попробуйте поставить задержку, так как из за загрузки меняется позиция
BabyRoot
21.Сентябрь.2021 06:31:38
#9
А svg элемент выше, что там?
rid00dle
21.Сентябрь.2021 07:04:27
#10
Позиция точно не изменилась. Я дебагом походила. Те там прям приличная задержка.
rid00dle
21.Сентябрь.2021 07:17:47
#11
А svg на одном уровне с div.
Сделайте скриншот и попробуйте сами отрезать по координатам и размерам картинки
rid00dle
21.Сентябрь.2021 12:11:38
#13
Скриншот всего экрана, получить координаты нужного элемента и его размеры и вырезать. Так?
Да, там все через селениум можно сделать
rid00dle
21.Сентябрь.2021 12:54:02
#16
Вот в лоб element.screenshot() не работает, к сожалению
asolntsev
21.Сентябрь.2021 14:41:44
#17
Да, похоже, в селениде действительно бага.selenide/ScreenshotTest.java at 87745b2429c10cf6be5a137eb4768f701e48971c · selenide/selenide · GitHub
Ну что, это же опенсорс - можете прислать пулреквест.
asolntsev
21.Сентябрь.2021 18:58:52
#19
Кажется, я нашёл причину. Здесь используется метод getSubImage() и не учитывается, что на Маке два пикселя за один. Если эти цифры умножить на два, получается правильная область.
Осталось понять, как это правильно исправить…
asolntsev
21.Сентябрь.2021 19:16:42
#20
@rid00dle Ах-ха-ха!WebElement.getScreenshotAs.$.screenshot особо больше не нужен.
Поменяйте на
File screenshot = $("#small_div").getScreenshotAs(OutputType.FILE);
1 лайк
rid00dle
22.Сентябрь.2021 06:58:25
#21
Да!