Использую Protractor + WD
Хочу получить текст всех эелементов со страници по Css селектору а дальше провалидировать каждый сравнив с ожидаемым.
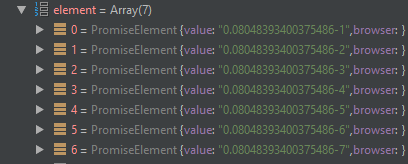
elementsByCss("body > *")
.then(function(element) {
console.log(element);
console.log(typeof element); // object
});

Как дождаться всех промисов и получить коллекцию из текстовых значений?
Попытка решить это методами “из коробки” приводит к тому что он все значения лепит в одну строку, разделять по символу “\n” не очень хочется. Возможно есть более правильный подход?
.elementsByCss("body > *")
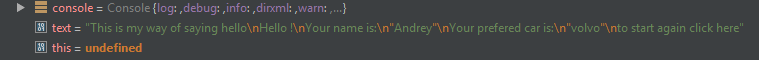
.text()
.then(function(text) {
text;
console.log(text);
text.indexOf("Andrey");
});