Добрый день!
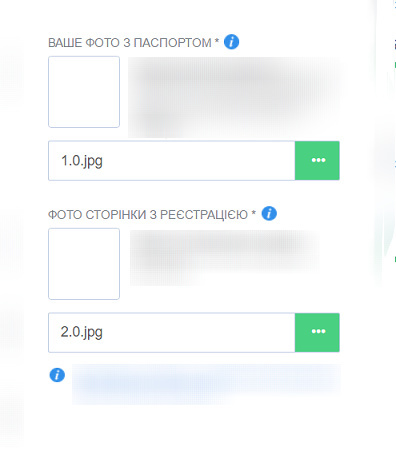
Возникла проблема. Я думал что ее поборол, но оказалось что нет. И так, необходимо в тесте написать код, который вставит в Web два файла с локального диска. На фронте реализована возможность загрузки как с помощью нажатия на кнопку с вызовом проводника Windows, так и путем перетягивания файла в область текста, при перетягивании появляется рамка.


HTML код строки с названием файла:
<input class="form-control ng-pristine ng-valid ng-empty ng-touched" name="photo" type="text" ng-model="photo.name" ng-keydown="preventTyping($event)">
HTML код кнопки:
<button type="button" class="btn btn-secondary"><i class="glyphicon glyphicon-option-horizontal"></i></button>
HTML код дропзоны:
<div id="photoDZ" ng-class="{'dropzone' : activeState==='form.step1'}" options="dzOptions1" callbacks="dzCallbacks1" methods="dzMethods1" class="ng-isolate-scope dz-clickable dropzone"></div>
По аналогии и для второй формы с фото, которая ниже, как видите на фото.
Я использовал следующий способ:
//фото 1
var fileToUploadMyPhoto = path.resolve(__dirname, 'D:/Miloan_ua/Protractor_testcase/photo_for_tests/1.0.jpg');
//фото 2
var fileToUploadRegistrationPhoto = path.resolve(__dirname, 'D:/Miloan_ua/Protractor_testcase/ph
element(by.xpath('/html/body/input[1]')).sendKeys(fileToUploadMyPhoto);
browser.sleep(1000);
element(by.xpath('/html/body/input[1]')).sendKeys(fileToUploadRegistrationPhoto);
Почему, Вы спросите, я использую одинаковый xpath? Потому что в этом случае файлы добавятся верно. Если поставить раздельный индекс, то оно просто заменит следующим файлом первый в первом элементе страницы.
Но, как оказалось, хоть тест и проходит, но на сервер в пакете ничего не отправляется. Оно добавляет название файла в строку, но не выводит превью в иконке, и, наверное, по этому и не работает. Подскажите, пожалуйста, куда бежать.