madvlaydin
(Vladislav Abramov)
#1
11 IE, 3.141.59.0 IEDriverServer 32-битный
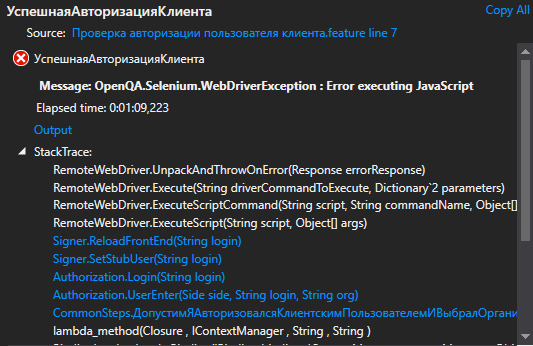
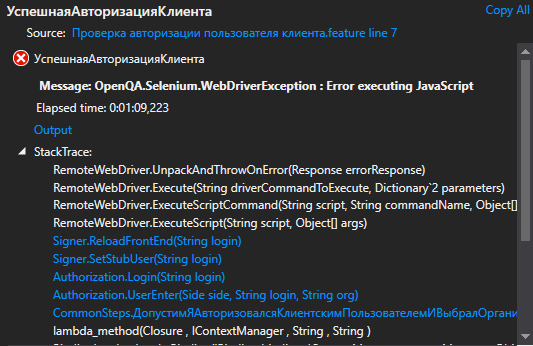
хочу просто выполнить скрипт на странице, вылетает с ошибкой

я правильно понял, что у меня вообще нет никакой возможности выполнять скрипты в IE?
ну и еще вопрос:
можно как-то обойти необходимость настройки зон безопасности каждый раз?
Noksa
(Alexandr D.)
#2
Выполнять скрипты в IE можно, но с нюансами.
Какой скрипт вы выполняете?
Noksa
(Alexandr D.)
#4
Скорее всего ошибка в том, что в IE 11 нельзя использовать многие (если не все) фичи из ES6.
Смотрите в эту сторону.