Проблема заключается в том что я не могу понять как это сделать, если нет name,id, нет ничего как тогда цеплять, прошу помочь я очень туплю и мне нужна ваша помощь
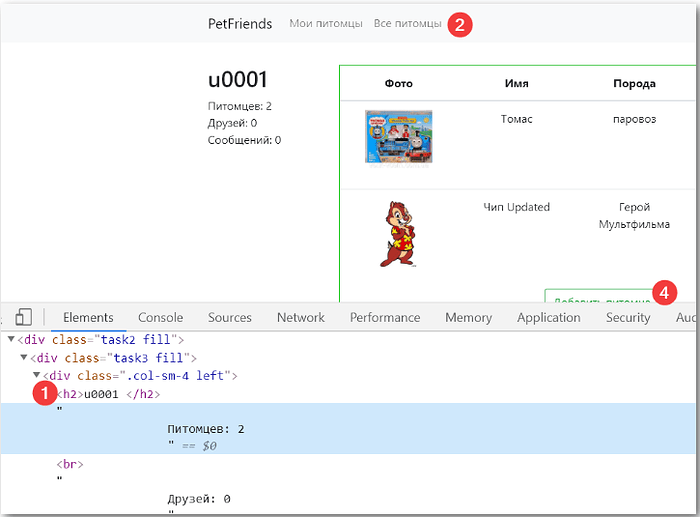
1 Напишите простой CSS -локатор для указания на имя пользователя (1) на скриншоте выше. Начните с $ , не забудьте про скобки и проверьте правильность кавычек.
2 Напишите составной CSS -локатор для указания на имя пользователя (1), указав сначала имя div class верхнего элемента DOM -дерева: Начните с $ , не забудьте про скобки и экранирование.
3 Напишите уникальный CSS -локатор для указания на пункт меню «Все питомцы» (2) на скриншоте. Начните с $ , не забудьте про скобки и проверьте правильность кавычек.
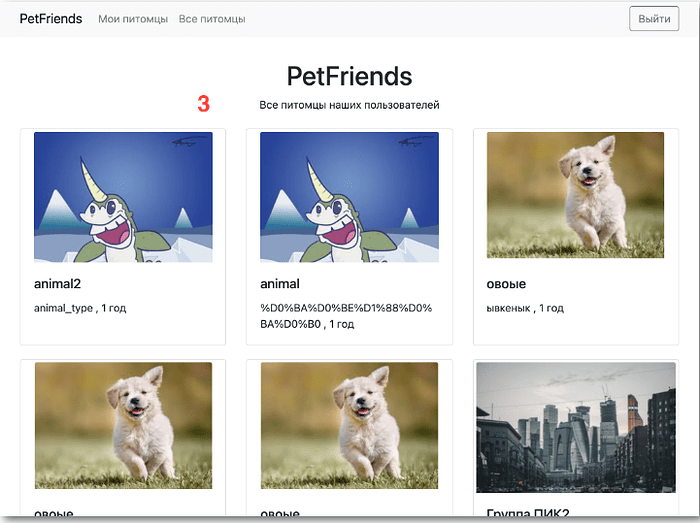
4 Напишите локатор, указывающий на таблицу «Все питомцы наших пользователей» целиком (3) на скриншоте. Начните с $ , не забудьте про скобки и проверьте правильность кавычек.
5 Напишите CSS -локатор для указания на кнопку «Добавить питомца» через её атрибут data-target .
Начните с $ , не забудьте про скобки и проверьте правильность кавычек.
сайт https://petfriends.skillfactory.ru/all_pets
У меня не получилось, я не могу понять как это сделать …