sevnight
24.Октябрь.2018 06:21:09
#1
эти варианты не работают:
$("dropzone[class=\"photo\"]").sendKeys(path);
$("dropzone[class=\"photo\"]").uploadFile(new File(path));
uploadFile() работает только с тегами inputsendKeys() тоже не хочет применяться
Надо скрипт прикреплять чтоли? Если да, то буду благодарен за сей скрипт
1 лайк
Kokoch
24.Октябрь.2018 07:42:19
#2
Загрузите файл и посмотрите в какой елемент падает path, может вы не туда загружаете
sevnight
24.Октябрь.2018 15:56:27
#3
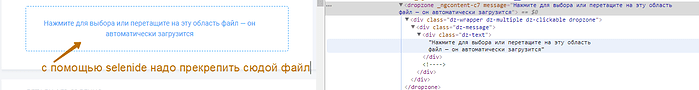
смотрел конечно же. там при загрузке генерится новое дерево div-ов с инфо о загруженном файле который в облаке, и ничего полезного, даже имя скрипта скрыто…
Kokoch
24.Октябрь.2018 20:45:06
#4
У девов стоит уточнить, но из скрина, оно очень похоже на https://www.dropzonejs.com/ которая вешается на форму, либо на инпут
NiFle
25.Октябрь.2018 07:18:01
#5
Если это дропзона, то можно загрузить файл таким вот способом:
// находим нашу дроп зону
WebElement droparea = driver.findElement(By.cssSelector("#holder"));
// дропаем файлик
DropFile(new File("C:\\Downloads\\image.png"), droparea, 0, 0);
Метод dropFile будет следующий:
private static void dropFile(File filePath, WebElement target, int offsetX, int offsetY) {
if (!filePath.exists())
throw new WebDriverException("File not found: " + filePath.toString());
WebDriver driver;
if (WrapsElement.class.isAssignableFrom(target.getClass()))
driver = ((WrapsDriver) ((WrapsElement) target).getWrappedElement()).getWrappedDriver();
else {
driver = ((RemoteWebElement) target).getWrappedDriver();
}
JavascriptExecutor jse = (JavascriptExecutor) driver;
WebDriverWait wait = new WebDriverWait(driver, 30);
String JS_DROP_FILE =
"var target = arguments[0]," +
" offsetX = arguments[1]," +
" offsetY = arguments[2]," +
" document = target.ownerDocument || document," +
" window = document.defaultView || window;" +
"" +
"var input = document.createElement('INPUT');" +
"input.type = 'file';" +
"input.style.display = 'none';" +
"input.onchange = function () {" +
" var rect = target.getBoundingClientRect()," +
" x = rect.left + (offsetX || (rect.width >> 1))," +
" y = rect.top + (offsetY || (rect.height >> 1))," +
" dataTransfer = { files: this.files };" +
"" +
" ['dragenter', 'dragover', 'drop'].forEach(function (name) {" +
" var evt = document.createEvent('MouseEvent');" +
" evt.initMouseEvent(name, !0, !0, window, 0, 0, 0, x, y, !1, !1, !1, !1, 0, null);" +
" evt.dataTransfer = dataTransfer;" +
" target.dispatchEvent(evt);" +
" });" +
"" +
" setTimeout(function () { document.body.removeChild(input); }, 25);" +
"};" +
"document.body.appendChild(input);" +
"return input;";
WebElement input = (WebElement) jse.executeScript(JS_DROP_FILE, target, offsetX, offsetY);
input.sendKeys(filePath.getAbsoluteFile().toString());
wait.until(ExpectedConditions.stalenessOf(input));
}
1 лайк
sevnight
25.Октябрь.2018 08:40:17
#6
Я не проверял ваш код, но определённо сохраню его себе на похожий случай)uploadFile()
1 лайк