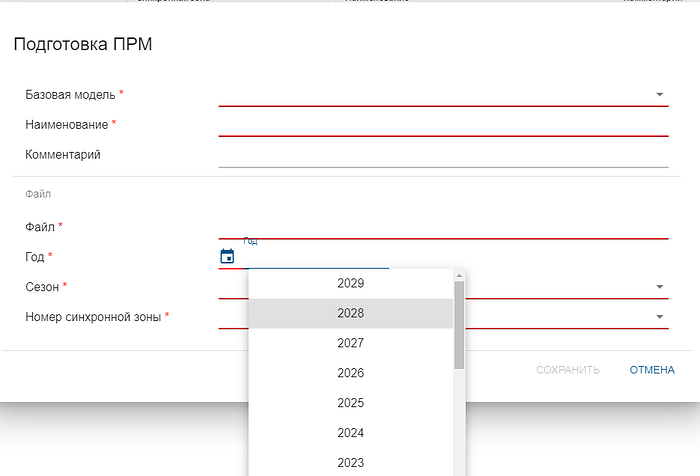
Столкнулся с проблемой пытаясь прокрутить выпадающий список
код реализации такой
<div class="v-menu__content menuable__content__active" style="min-width: 290px; top: 552px; left: 551px; transform-origin: left top; z-index: 204;">
<div class="v-picker v-card v-picker--date">
<div class="v-picker__body" style="width: 290px;">
<div>
<ul class="v-date-picker-years">
<li class="">2029</li>
<li class="">2028</li>
...
<li class="">2000</li>
</ul>
</div>
</div>
</div>
</div>
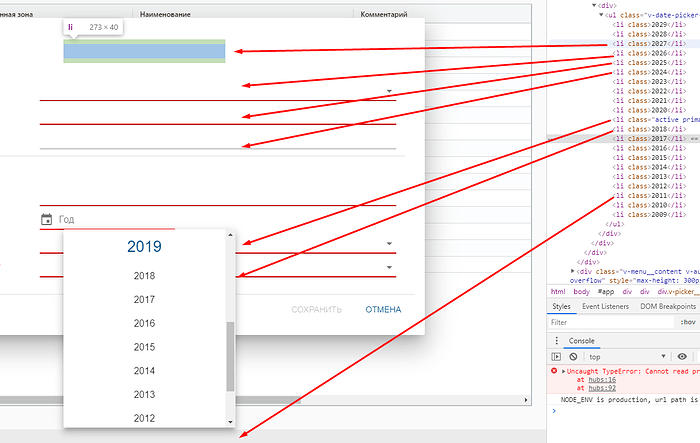
кусок теста
Scroll Element Into View //li[contains(text(),'2009')]
Set Focus To Element //li[contains(text(),'2009')]
Wait Until Element Is Visible //li[contains(text(),'2009')]
Wait Until Element Is Enabled //li[contains(text(),'2009')]
проходит на ура, но как только пытаюсь кликнуть в “2009”, получаю
ElementClickInterceptedException: Message: element click intercepted: Element <li class="active primary--text">...</li> is not clickable at point (865, 576). Other element would receive the click: <strong class="accent--text">...</strong>
Да и визульно вижу, что ничего не скролиться
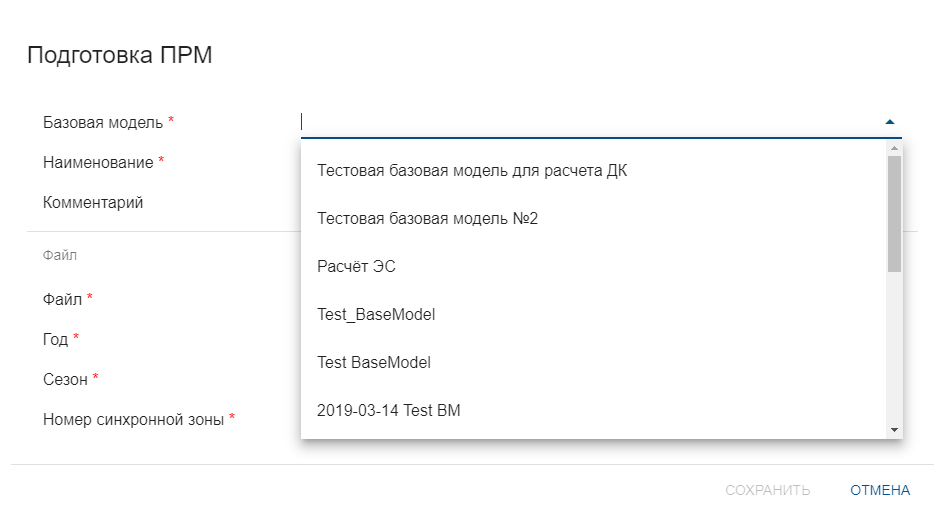
Отдельно огорчает, что на очень похожем выпадающем меню всё работает
реализован так
<div class="v-menu__content v-autocomplete__content autocomplete-overflow menuable__content__active" style="max-height: 300px; min-width: 602px; top: 336px; left: 461px; transform-origin: left top; z-index: 204;">
<div class="v-select-list v-card">
<div class="v-list">
<div>
<a class="v-list__tile v-list__tile--link">
<div class="v-list__tile__content">
<div class="v-list__tile__title">Тестовая базовая модель №1</div>
</div>
</a>
</div>
<div>
<a class="v-list__tile v-list__tile--link">
<div class="v-list__tile__content">
<div class="v-list__tile__title">Тестовая базовая модель №2</div>
</div>
</a>
...
<a Тестовая базовая модель №146 </a>
</div>
</div>
</div>
</div>
и тест
Scroll Element Into View //div[contains(text(),'Тестовая базовая модель №146')]
Click Element //div[contains(text(),'Тестовая базовая модель №146')]
Отлично работает.
Вижу, что код слегка отличается, но почему не работает “Scroll Element Into View” понять не могу