У меня есть такая разметка, сгенерированная ангуляром
<p-dropdown id="discountTypeDropdown" name="discountType">
<div class="ui-dropdown">
<div class="ui-helper-hidden-accessible"><input class="ng-tns-c8-13" readonly="" role="listbox" type="text"
aria-label="Процент"></div>
<div class="ui-dropdown-trigger"><span class="ui-dropdown-trigger-icon"></span></div>
<div
class="ng-trigger" ng-reflect-ng-class="ui-dropdown-panel ui-widget u"
style="z-index: 1006; top: 23px; left: 0px; transform: translateY(0px); opacity: 1;">
<div class="ui-dropdown-items-wrapper" style="max-height: 200px;">
<ul class="ui-dropdown-items">
<li class="ui-dropdown-item" style="">
<span class="ng-tns-c8-13 ng-star-inserted">Процент</span></li>
<li class="ui-dropdown-item" style=""><span
class="ng-tns-c8-13 ng-star-inserted">Сумма</span>
</ul>
</div>
</div>
</div>
</p-dropdown>
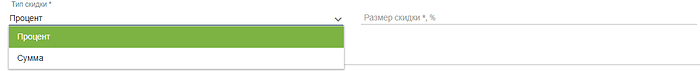
Это выпадающий список, при клике по которому появляются элементы ui-dropdown-items. Выглядит так:
Я попытался сделать тест, который в зависимости от выбора в этом списке, проверит правильность записи в соседнем поле:
@Test
public void checkDiscountValueTitle() {
open("/");
$("#discountTypeDropdown").click();
$$("#discountTypeDropdown span").findBy(text("Процент")).click();
$("#discountValueLabel").shouldHave(text("Размер скидки *, %"));
$("#discountTypeDropdown").click();
$$("#discountTypeDropdown span").findBy(text("Сумма")).click();
$("#discountValueLabel").shouldHave(text("Размер скидки *, руб."));
}
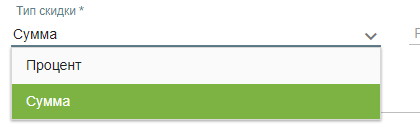
Но проблема в том, что тест не стабилен. В некоторые моменты, я так понял, список не успевает закрыться и приходит уже второй клик и все замирает в таком положении:

Соответственно из-за этого надпись в поле справа не меняется и тест падает. Подскажите, можно ли что-то с этим сделать. Может как-то иначе организовать тест?
Версии ОС и софта следующие:
Selenide 5.1.0, Win10, Ubuntu 16, Firefox 60, Chrome71