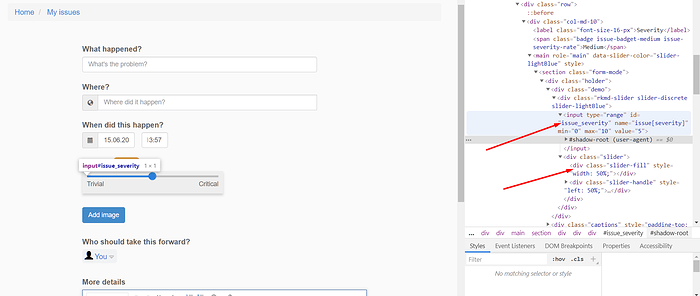
Стоить задача - двигать slider. Пробовал с помощью JS дергать input, но выдает exception - element no visible.
Пробовал с помощью Actions дёргать за div[@class='slider-fill'], значение slider меняется, но там нужно по координатам, а нужно проверить что каждое из 10 значений соответствует какому-то статусу.
Пару вариантов:
- выставлять значение в инпут
- взять ширину полоски, узнать цену деления и двигать по координатам
- двигать пока не получите нужное))
второй вариант, по мне, самый лучший будет.
в библиотечке actions есть клик со смещением, выставить с левого верхнего угла, половину высоты и какие-то доли от ширины брать перебором
Определить цену деления, двигать по чуть-чуть. до нужного самый оптимальный вариант.
в инпуте же атрибуты мин и макс, это крайние значения; из одного вычесть другое и ещё единицу, получим количество делений.
далее ширину элемента получаем через .size, делим на количество делений - это отсечки, куда жать надо, ну и дальше clickByOffset
сетить value в input - не работает
ниже написано про клик со смещением, делов на полчаса