Добрый день.
Подскажите пожалуйста, кто как решал проблемы с Chrome browser > Allow location.
Как по дефолту разрешить локейшен для всех сайтов?
Какая проперти?
Заранее спасибо 

Мне, почему-то, кажется, что та же самая, что и для разрешения диалога для скачивания файла:
profile.default_content_settings.popups со значением 0
Нет, profile.default_content_settings.geolocation
enum ErrorCode {
ERROR_CODE_NONE = 0, // Chrome addition
ERROR_CODE_PERMISSION_DENIED = 1,
ERROR_CODE_POSITION_UNAVAILABLE = 2,
ERROR_CODE_TIMEOUT = 3,
};
Спасибо, если можно, было бы неплохо посмотерть реализацию, как вы добавляете это в преференсы 
Лично я с джавой не много работаю, в основном питон-нода-пхп. Но исходя из Capabilities & ChromeOptions - ChromeDriver - WebDriver for Chrome должно быть:
ChromeOptions options = new ChromeOptions();
Map<String, Object> prefs = new HashMap<String, Object>();
prefs.put("profile.default_content_settings.geolocation", 2); // нужное значение
options.setExperimentalOption("prefs", prefs);
Спасибо, но не помогло. Может ещё какие варианты решений?
У Вас это работает?
Я же говорю, что не пользуюсь. А какое значение вы ставите? Что вам нужно достичь? Судя по 138 - chromedriver - WebDriver for Google Chrome - Monorail это работает.
У меня оно работает в моих фреймворках, но думаю вам бесполезно будет что-то из ноды:
client = webdriver.remote({
desiredCapabilities: {
// chrome | firefox | phantomjs
browserName: 'chrome',
'chromeOptions': {
'args': ['--test-type', '--window-size=768,1024'],
// chrome geolocation settings
'prefs': {'profile.default_content_settings.geolocation': 2 }
}
},
// silent | verbose | command | data | result
logLevel: 'silent'
});
Для java как-то так:
ChromeOptions options = new ChromeOptions();
options.setExperimentalOption("prefs", new JSONObject().put("profile.default_content_settings.geolocation", 1));
ну так, а выше тоже самое только через Map<String, Object>
Ага, сорри, не читал весь топик.
Спасибо большое всем, поптыаюсь ещё раз обяснить всё подробнее что мне нужно в конечном результате:
- Пользователь нажимает на кнопку “Добавить мой локейшен”
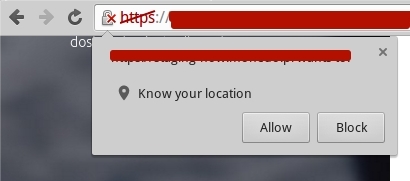
- На клик кнопки вызывается нативная реализация браузера, у хрома это такой поп-ап.
- Пользователь кликает allow, данные льправляются на сервер.
Мне нужно, что бы клике на кнопку “Добавить мой локейшен” не появлялся попап.
Я посмотрел файл Preferences для своего хрома, так вот как там это реализовано.
Он просто в добавляет в этот json новый обеькт и исключение с url и настройками для геолокации - 1 это разрешить, 2 - запретить.
При использовании prefs.put(“profile.default_content_settings.geolocation”, 1); поп-ап с локейшеном появляется.
Пробовали 0-1-2? результат один? Значит вы как-то не так создаете драйвер и оно туда не передается. Покажите код?
Пробовал все значения.
Все остальные значения подсавляются, а это нет.
У Вас поп-апа нет и локейшен разрешается?
Для хрома можно через такой костыль -
getDriver().navigate().to("chrome://settings/content"); getDriver().switchTo().frame("settings"); WebElement location = getDriver().findElement(By.xpath("//*[@name='location' and @value='allow']")); ((JavascriptExecutor) getDriver()).executeScript("arguments[0].click();", location); getDriver().findElement(By.xpath("//*[@id='content-settings-overlay-confirm']")).click();
Сейчас работает так:
Map<String, Object> prefs = new HashMap<>();
prefs.put("profile.default_content_setting_values.geolocation", 2);
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("prefs", prefs);
DesiredCapabilities capabilities = DesiredCapabilities.chrome();
capabilities.setCapability(ChromeOptions.CAPABILITY, chromeOptions);
new ChromeDriver(capabilities);
а есть нечто подобное еще для Firefox?
Для твоего кейса в хроме должно работать как то так
ChromeOptions options = new ChromeOptions();
options.addArguments("chrome.switches","--disable-extensions");
options.addArguments("chrome.switches","--disable-geolocation");
Ну и опции в драйвер передать