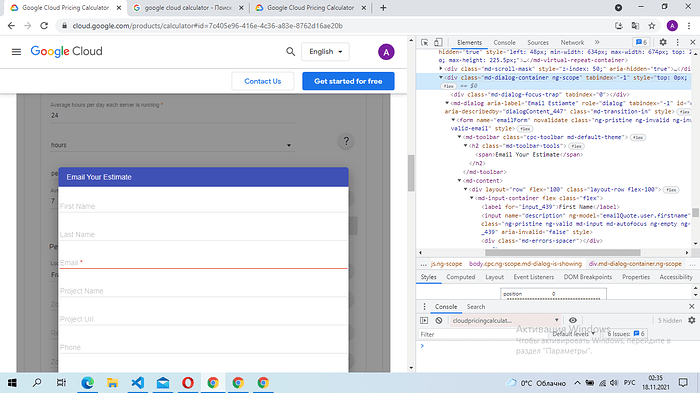
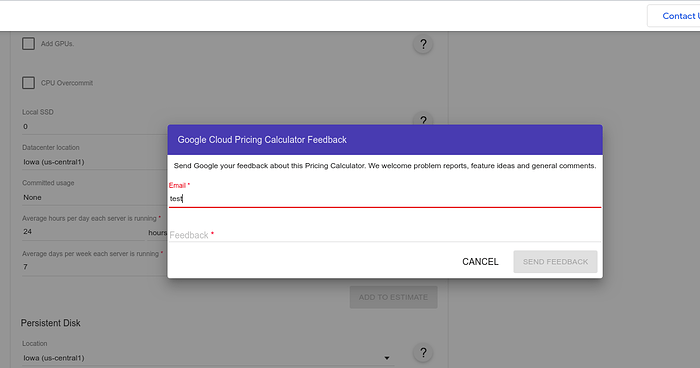
Здравствуйте! Подскажите, пожалуйста. Есть блок с кнопкой, при нажатии на кнопку открывается модальное окно(модальное окно div) с инпутами(что-то типа формы), задний фон затемняется. Далее я пытаюсь найти инпут и ввести в него текст. Но тут оказывается, что этот div недоступен. Не получается найти ни одного элемента в этом div. Но получается найти контейнер этого div, но вот содержимое его как будто бы пустое. В чем может быть причина?
Если это имеет значения все действия до происходят в iframe. Выполнен переход в iframe. Выполняются некоторые действия на странице, все работает. Но при клике на кнопку, которая открывает модальное окно содержимое недоступно. Нужно как-то переключаться в это модальное окно div? Я уже пробовала и switchTo() и window() от безысходности, но из того, что прочитала в интернете , как я поняла, если это модальное окно div, то переключаться на него не нужно. Ожидания не помогают.
async addEmail(completedForm_, buttonAddEmail) {
//Есть уже заполненная форма с кнопкой.
completedForm_ = await this.driver.wait(
until.elementLocated(By.xpath(this.completedFormXpath)),
20000
);
await this.driver.wait(
until.elementLocated(By.xpath(this.buttonEmailXpath)),
20000
);
//Находим в форме кнопку по которой хотим кликнуть
buttonAddEmail = await completedForm_.findElement(
By.xpath(this.buttonEmailXpath)
);
//Просто на всякий случай.
await this.driver.sleep(20000);
//Кликаем
await buttonAddEmail.click();
// Просто на всякий случай
await this.driver.sleep(20000);
//Нашли контейнер модального окна div.Он доступен. Работает
await this.driver.wait(
until.elementLocated(By.xpath(‘/html/body/div[7]’)),
20000
);
let container = await this.driver.findElements(By.xpath(‘/html/body/div[7]’));
//Далее не могу найти ни один инпут. Пробовала искать просто по this.driver и также внутри container. То что ниже уже не работает. Также пробовала искать по xpath, по id. Пробовала с разными инпутами, которые есть(их там много). Тип ошибки: TimeoutError: Waiting for element to be located By …
await this.driver.wait(
until.elementLocated(By.xpath(‘//*[@id=“input_441”]’)),
20000
);
Caйт - https://cloud.google.com/products/calculator Там заполняется первая форма, нажимаем кнопку ‘‘add to estimate’’ .Далее появится заполненная форма слева(которая уже не будет доступна для редактирования) у этой формы есть кнопка ‘‘email estimate’’ кликаем на нее и открывается модальное окно div , у которого доступен только контейнер