mihmig
06.Декабрь.2020 18:24:18
#1
Не совсем стандартно использую библиотеку Selenuim:
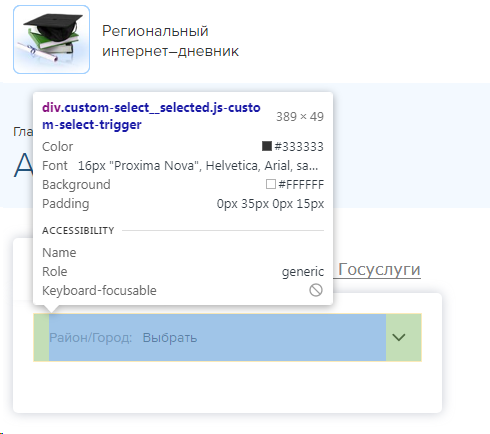
Но недавно часть сайта (логин) была переделана на React, после чего стало невозможно выбрать значение из выпадающего списка.
Пока использую обходной путь в виде простановки cookie с id выбранной школы, но это “костыльно”.
Хотелось бы понять - возможно ли вообще с помощью Selenium преодолевать такие интерфейсы?
BabyRoot
07.Декабрь.2020 07:44:18
#2
Два раза кликнуть?
madvlaydin
07.Декабрь.2020 08:06:08
#3
а почему невозможно-то?
mihmig
08.Декабрь.2020 05:46:29
#4
В данных элементах нет поиска - даже при ручном вводе можно только “скроллить” колёсиком…
mihmig
08.Декабрь.2020 05:47:53
#5
В том-то и дело, что текущий DIV с нужным элементов нужно “доскроллить” до видимости, только тогда можно “кликнуть”.
madvlaydin
08.Декабрь.2020 06:01:55
#6
вы лог ошибки привести можете? если тестируете в хроме, то проблем с дропдаунами обычно нет, он сам скроллит куда надо.
mihmig
10.Декабрь.2020 08:00:51
#7
Да, Вы правы, спасибо.
$x("//div[contains(@data-value ,‘76000001000/3’)]")[0].click()