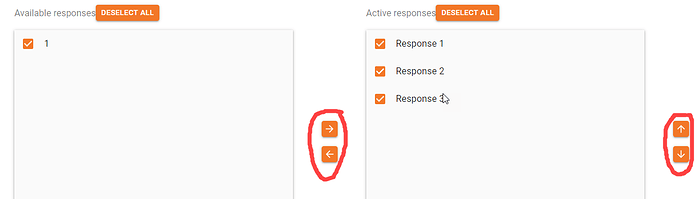
Есть следующее окно. Существует необходимость найти локаторы стрелочек.
Все это представлено следующим куском кода.
Кусок кода
<div class="transfer-control-GQHmv transfer-transfer-23spr transfer-normal-2FcvB Flex-flex-3it1f Flex-fill-1esn4" style="align-items: stretch; justify-content: space-between; flex-wrap: nowrap;">
<div class="transfer-button-column-1gBGj Flex-flex-3it1f Flex-column-2X8PL" style="align-items: center; justify-content: center; flex-wrap: nowrap;"></div>
<div>
......
</div>
<div class="transfer-button-column-1gBGj Flex-flex-3it1f Flex-column-2X8PL" style="align-items: center; justify-content: center; flex-wrap: nowrap;">
<button class="jss180 jss154 jss165 jss166 jss168 jss169 jss177 Button-button-5cFsn" tabindex="0" role="button" type="button" title="">
<span class="jss155">
<div class="Flex-flex-3it1f" style="align-items: center; justify-content: flex-start; flex-wrap: nowrap;">
<svg class="jss183 jss190" focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path d="M12 4l-1.41 1.41L16.17 11H4v2h12.17l-5.58 5.59L12 20l8-8z"></path>
</svg>
</div>
</span>
</button>
<button class="jss180 jss154 jss165 jss166 jss168 jss169 jss177 Button-button-5cFsn" tabindex="0" role="button" type="button">
<span class="jss155">
<div class="Flex-flex-3it1f" style="align-items: center; justify-content: flex-start; flex-wrap: nowrap;">
<svg class="jss183 jss190" focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path d="M20 11H7.83l5.59-5.59L12 4l-8 8 8 8 1.41-1.41L7.83 13H20v-2z"></path>
</svg>
</div>
</span>
</button>
</div>
<div>
......
</div>
<div class="transfer-button-column-1gBGj Flex-flex-3it1f Flex-column-2X8PL" style="align-items: center; justify-content: center; flex-wrap: nowrap;">
<button class="jss180 jss154 jss165 jss166 jss168 jss169 jss177 Button-button-5cFsn" tabindex="0" role="button" type="button">
<span class="jss155">
<div class="Flex-flex-3it1f" style="align-items: center; justify-content: flex-start; flex-wrap: nowrap;">
<svg class="jss183 jss190" focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0V0z"></path>
<path d="M4 12l1.41 1.41L11 7.83V20h2V7.83l5.58 5.59L20 12l-8-8-8 8z"></path>
</svg>
</div>
</span>
</button>
<button class="jss180 jss154 jss165 jss166 jss168 jss169 jss177 Button-button-5cFsn" tabindex="0" role="button" type="button">
<span class="jss155">
<div class="Flex-flex-3it1f" style="align-items: center; justify-content: flex-start; flex-wrap: nowrap;">
<svg class="jss183 jss190" focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0V0z"></path>
<path d="M20 12l-1.41-1.41L13 16.17V4h-2v12.17l-5.58-5.59L4 12l8 8 8-8z"></path>
</svg>
</div>
</span>
</button>
</div>
</div>
Локатор следующего вида
//div[contains(@class, 'transfer-button')]//button
Находит все 4 кнопки. Тут все логично и в порядке.
Хочу найти локатор стрелочки “Вправо”. Беру локтор
//div[contains(@class, 'transfer-button')]//button[1]
И мне находит 2 элемента - “Вправо” и “Вверх”.
Аналогично происходит и с
//div[contains(@class, 'transfer-button')]//button[2]"
Находит 2 элемента - “Влево” и “Вниз”.
Натолкните на верный путь пожалуйста, как найти локатор каждой стрелочки.