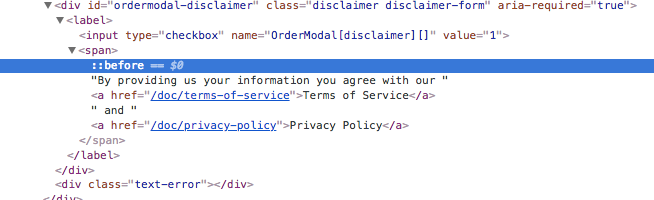
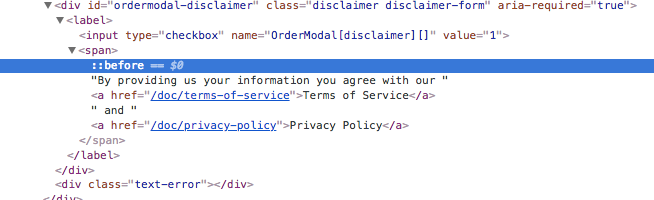
Есть форма, с чекбоксом, который надо нажать, структура HTML - Screenshot by Lightshot

Подскажите, как нажать/активировать чекбокс ?
Есть форма, с чекбоксом, который надо нажать, структура HTML - Screenshot by Lightshot

Подскажите, как нажать/активировать чекбокс ?
//div[@id='ordermodal-disclaimer']//input
Если не подойдет - можете span вместо input указать
Пробовал так, но не стабильно отрабатывает( Возможно как-то JS-ом его кликнуть ? Добраться по другому к нему не могу - Screenshot by Lightshot
ето псеудо елемент - он не доступен веб драйверу, так как его в DOM нету
https://groups.google.com/forum/#!topic/selenium-users/ZUi9cenA13o
я думаю простой клик на div должен работать //div[@id=‘ordermodal-disclaimer’]
Попробуйте найти элемент и кинуть его в такую функу:
driver.execute_script("arguments[0].click();", element)
Не помогло, буду просить разработчиков чтоб какой-то div добавили
Да ну, попробуйте: “//div[@id=’'ordermodal-disclaimer]/label/input[@type=‘checkbox’]”
p.s. и не забывайте про isSelected и click методы.
К сожалению не помогло. Сам ::before лежит в span блоке.
css
#ordermodal-disclaimer input[type="checkbox"]
К сожалению для меня и такой вариант нерабочий (
xpath
.//span[contains(text(),‘some text in span’)]/preceding-sibling::input[@name=‘name of your checkbox’]
либо, если вы уверены, что на том же уровне вложенности что и span больше нет input’ов то
.//span[contains(text(),‘some text in span’)]/preceding-sibling::input[1]
В общем задача сводится к тому, чтобы однозначно определить локатор нужного вам span’a и дописать туда preceding-sibling
можете вырезать и показать пример того элемента что не нах не скриншот а standalone page?

P.S. В любом случае, вы всегда можете “выдрать” полный xpath с вебэлемента через браузер, каким бы страшным он не был
У меня в похожей ситуации, вот так работает:
elem= driver.find_element_by_xpath("//p[@class='terms']") ActionChains(driver).move_to_element_with_offset(elem,14,14).click().perform()
ну и в импорт добавить:
from selenium.webdriver.common.action_chains import ActionChains
Попробуйте кликнуть на label
//div[@id=’'ordermodal-disclaimer"]/label
Не помогает. Попросил разработчика переделать этот блок
Copy selector или xpath helper вообще не помогли чтоли. Как говорили, не может быть чтобы он совсем не выделялся, если только он не в shadow-root.
1)Попробуйте установить расширение для браузера хром - Katalon Recorder (Selenium IDE for Chrome)
2)Запишите простой сценарий с заполнением чекбокса
3)Выполните сценарий через расширение, если выполнение успешно - спишите локатор по которому оно обращается к елементу.
Наверное такой элемент не один?
Попробуйте посмотреть в консоли по xpath $x(“xpath”)
Или поставьте расширение от Ranorex (Selocity) в Chrome, он тоже показывает количество