Реально ли отследить такой alert, если да, то как?
Кусочек html-кода для большего понимания проблемы
<input id="title" class="form-control" type="text" value="выаапа" required="required" pattern=".{5,250}" maxlength="250" name="poll_title">

Реально ли отследить такой alert, если да, то как?
Кусочек html-кода для большего понимания проблемы
<input id="title" class="form-control" type="text" value="выаапа" required="required" pattern=".{5,250}" maxlength="250" name="poll_title">

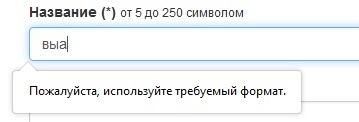
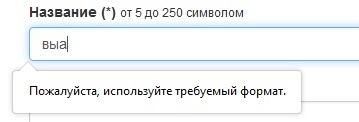
Вы имеете ввиду всплывающую фразу “Пожалуйста, используйте требуемый формат.”?
Это не алерт. Это называется хинт. Ищите в ДОМе что-то типа #hint* (либо рядом с элементом input, либо в самом конце страницы или в начале)
Я показал отрывок кода input. Это происходит, когда я нажимаю на кнопочку Выполнить. И сначала выполняется проверка я так понимаю внутри Input. При чем разные браузеры по разному сообщения выводят. Это сообщение вывел Chrome. Другой браузер выведет совершенно другой текст. Это явно не подсказка(
Это скорее всего HTML Notification или Web Notification, можно отключить в Capabilities драйвера, если не надо
А пример можно? Какую опцию в Capabilities выключать?
Для Сhrome:
Map<String, Object> prefs = new HashMap<String, Object>();
prefs.put("profile.default_content_setting_values.notifications", 2);
ChromeOptions options = new ChromeOptions();
options.setExperimentalOption("prefs", prefs);
WebDriver driver = new ChromeDriver(options);
Спасибо за помощь, но к сожалению не помогло. с данной опцией все равно всплывает хрень.
Такое сообщение выдает Chrome, на первой картинке Firefox.
Хочется отлавливать в каком input, такая хрень произошла, либо реально как-то отключить. Но пока решения не нашел((
как уже было сказано, смотрите его наличие в DOM’е
В DOM модели нет, если бы был, то я думаю вопроса бы не возникло.
MaximDae правильно говорит, что-то надо с браузером делать, но вот что.
Короче это: HTML5 Form validation, вот его и нужно отключить, вопрос как остается открытым.
Ну так браузер обязан валидировать, если ему разметка так говорит.
Нужно менять разметку: либо удалять констрейнты с поля, либо добавлять атрибут novalidate к тегу form.
Можно попробовать так (писалось на C#):
private bool IsValidationMessagePresentWithText(string text)
{
bool isPresent = bool.Parse(PageHelper.ExecuteScript("window.document.getElementById(\"email-address-input\").checkValidity();", _webDriver));
bool hasText = PageHelper.ExecuteScript("window.document.getElementById(\"email-address-input\").validationMessage;", _webDriver).Contains(text);
return !isPresent && hasText;
}
где
PageHelper.ExecuteScript - это просто функция использующая IJavaScriptExecutor
Т.е. если валидатор появился, то и текст должен быть, если валидатора нет, то и текст == “”
Вы можете сначала проверить все из консоли браузера.
@brit_sergey, спасибо огромное.
Я уже начал копать в плане скрипта js и прикручивать его к Selenium, даже добавил поддержку xpath.
Ваш код нравится, осталось переписать на java.
Всем спасибо.
Рад был помочь.
это хтмл5 поведение Атрибут pattern | htmlbook.ru , можно убрать валидацию удалением атрибута pattern у элементов: document.getElementsByTagName(“input”)[0].removeAttribute(‘pattern’), или добавить тэгу form атрибут novalidate