Может кому понадобится.
Описываю сейчас блок фильтров из полей и выпадающих меню.
И заметил одну удобную штуку:

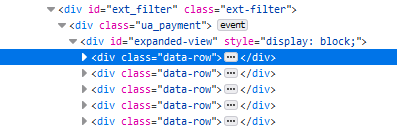
Каждый div в списке это выпадающее меню. Внутри выглядит так:

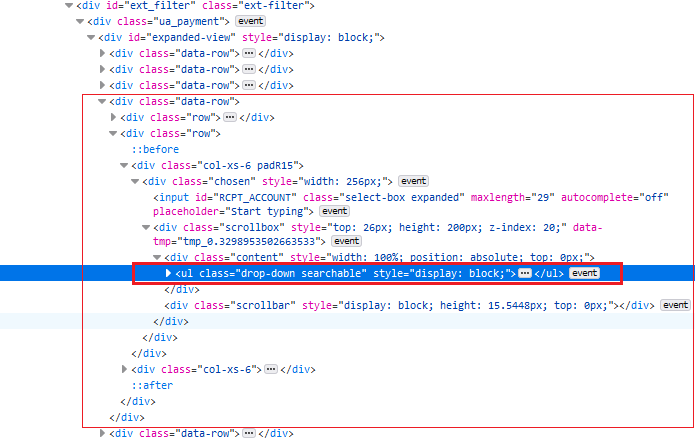
Строка "ul ", выделенная синим, это сам список с каким то количеством элементов.
А теперь немного кода:
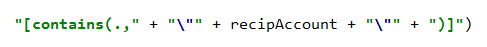
$x("//div[@class=‘data-row’]//div[@class=‘scrollbox’]/div/ul/li[contains(.," + “/”" + recipAccount + “/”" + “)]”).click();
Рассмотрим эту жуть в частях 
- //div[@class=‘data-row’] это класс из первого скрина.
- //div[@class=‘scrollbox’] промежуточный, чтобы избавиться от тысяч div-ов.
- /div/ul/li[ ] ближайший div и сам список, пока “пустой”.
-

p.s. слэши не печатались, будет скрин. recipAccount заменить на свой String.
Так вот. В последнюю часть (contains) можно передавать параметр типа String для поиска
элемента в списке.
А вот как выглядит xPath без каких либо преобразований :killMePlease:
/html/body/section/aside[2]/div/div/div[2]/div[4]/div/div[1]/div[4]/div[2]/div[1]/div/div/div[1]/ul/li[5]
Итоги:
Это, конечно, не панацея, но, все таки, сэкономит хоть немного времени на лишний кофибрэйк.
Есть возможность сократить тело метода (чего я пока не сделал)
А вообще, просто хотел поделиться. Добро за добро, так сказать.
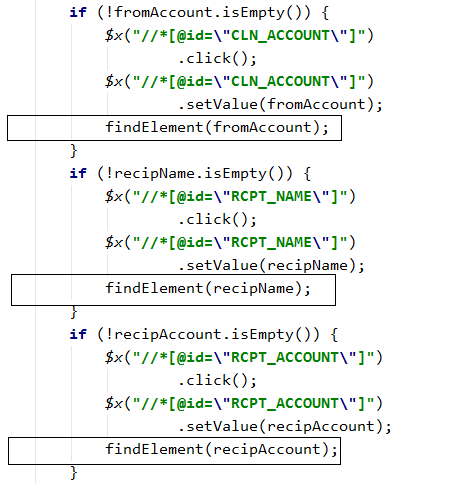
Пример. Получается примерно так:

Всем добра 