Toyota
23.Июнь.2020 12:18:43
#1
Помогите пожалуйста.
<div class="result" id="item_18777713" data-dot="1" data-dot-data="{"price":"179900", "position":"1", "id": "18777713", "stitky":"Start/Stop systém"}">...</div>
Я пробовал так
$("[data-dot='1']").click();
и так
$("[id='changingResults', data-dot='1']").click();
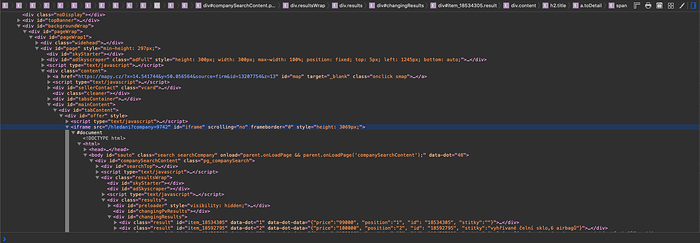
Вот код
<div class="results"> ...</div>
<div id="preloader" style="visibility: hidden;"> <span>...</span> <img src="/img/preloader.gif" alt=""> </div>
<div id="changingPvResults"></div>
<div id="changingResults"></div>
<div class="result" id="item_18777713" data-dot="1" data-dot-data="{"price":"179900", "position":"1", "id": "18777713", "stitky":"Start/Stop systém"}">...</div>
<div class="result" id="item_18611749" data-dot="2" data-dot-data="{"price":"189900", "position":"2", "id": "18611749", "stitky":"12 airbagů,tažné zařízení"}">...</div>
</div>
ловлю ошибку что такого элемента нет
BabyRoot
23.Июнь.2020 12:37:10
#2
$("div.result[data-dot='1']").click();
Toyota
24.Июнь.2020 05:28:24
#3
Спасибо что откликнулись, но тут тоже выдает ошибку
Element not found {div.result[data-dot='1']}
Expected: exist
Timeout: 4 s.
Caused by: NoSuchElementException: no such element: Unable to locate element: {"method":"css selector","selector":"div.result[data-dot='1']"}
Toyota
24.Июнь.2020 06:27:20
#4
Дико извиняюсь, но не сразу увидел, что у меня еще и iFrame
BabyRoot
24.Июнь.2020 06:33:06
#5
Ну сначала переключиться в этот фрейм, а потом мой селект уже подойдёт.
Toyota
24.Июнь.2020 07:24:52
#6
Да, спасибо
switchTo().frame($("[id='iframe']"));
$x("/html/body/div[1]/div[2]/div[3]/div[3]/div[1]/div[1]/h2/a").click();
pbezpal5
24.Июнь.2020 08:25:46
#7
Ужасное решение! Локатор нужно будет каждый раз править, после каждой правки
Toyota
24.Июнь.2020 09:54:04
#8
switchTo().frame($("[id='iframe']"));
//$x("/html/body/div[1]/div[2]/div[3]/div[3]/div[1]/div[1]/h2/a").click();
$x("(//img[@class='mainPhoto loaded_img'])[1]").click();