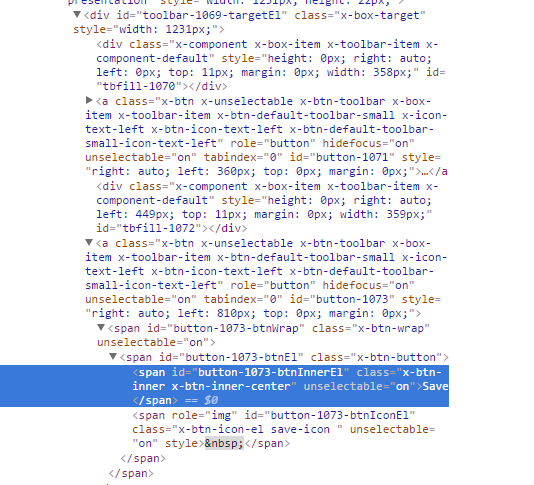
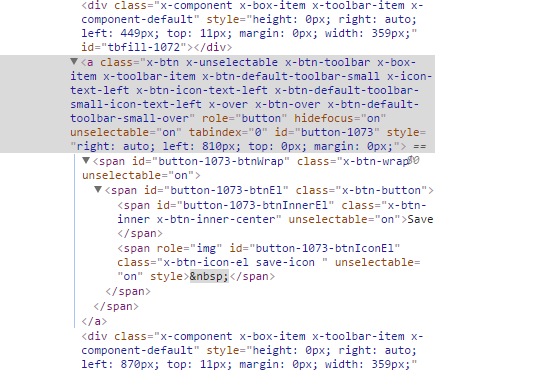
Помогите решить задачку: Имеем Ajax jQuery приложение, Screenshot by Lightshot нужно сделать клик по кнопке Save, кнопка Save есть в каждой вкладке (Lenders, Lender group и тд.) и если я правильнопонимаю они всегда присутствую в DOM. Класс кнопки меняется в зависимости от наведения курсора, до наведения  когда наводишь курсор становиться
когда наводишь курсор становиться Судя по всему кнопка не видима до наведения курсора. Привязываться к id элемента мне нельзя (нужны гибкие локаторы), по Xpath он находит, но видимо кликает на первый найденый поэтому не работает, а находить все и кликать на второй , например, тоже нельзя). Я реализовал это через JavaScript:
Судя по всему кнопка не видима до наведения курсора. Привязываться к id элемента мне нельзя (нужны гибкие локаторы), по Xpath он находит, но видимо кликает на первый найденый поэтому не работает, а находить все и кликать на второй , например, тоже нельзя). Я реализовал это через JavaScript:
WebElement saveBtn = driver.findElement(By.xpath("//*[contains(text(), 'Save')]"));
executor.executeScript("arguments[0].click();", saveBtn );
Но мне тоже сказали что так не совсем правильно, и нужно искать ещё способы) Подскажите может есть ещё пути решения?
ПС: когда спросил в какую сторону копать? показали вот такой пример кода:
public String getDescendantComponentId(String parentId, String componentQuery) {
String cmpId;
Throwable cause = null;
try {
cmpId = (String) driver.executeAsyncScript(
"var id=arguments[0],q=arguments[1],cb=arguments[2],f=function()" +
"{var cmp=Ext.getCmp(id).down(q);cmp?cb(cmp.id):window.setTimeout(f,50);};" +
"window.setTimeout(f,50);",
parentId, componentQuery
);
} catch (TimeoutException e) {
cmpId = null;
cause = e;
}
if (cmpId == null) {
throw new NotFoundException(parentId + " doesn't seem to have descendant matching " + componentQuery, cause);
}
return cmpId;
}