Знаете что такое снапшот? Можете делать снапшот до выполнения действия, а сразу после выполнения действия сравнивать Вашу страницу со снапшотом, если какие то отличия есть то Вы сразу получите ошибку с указанием что именно изменилось на Вашей странице.
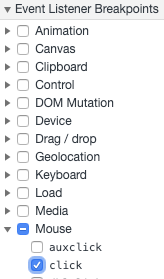
@BlastBox правильно уже подсказали про breakpoints. Просто нужно найти подходящий ивент. К примеру, click по кнопке (или что вы там делаете для создания элемента в таблице?).

Если речь о секунде, а то и долях, то по клику вы точно словите этот спиннер.
Второй вариант: брейкпоинт в sources, если точно узнаете, где происходит реакция на изменение стейта компонента в коде.
Третий вариант: посмотреть в код фронтенда (или попросить девелопера ткнуть пальцем в компонент, который рендерит спиннер / таблицу).
Четвертый вариант: отслеживать изменение размерности таблицы (при появлянии новой строки) средствами селениума.
В зависимости от того, какой фреймворк используется на фронте, можно придумать еще ряд способов.
P.S. Но если девелопер не знает, где у него какие компоненты рендерятся, или как поставить брейкпоинт, я бы немного поднапрягся на вашем месте, и задумался о некоторых, не связанных с топиком, вещах.