Привет.
Вы знаете какую-нить тулзу, которая может изменения, произошедшие в HTML после выполнения какого либо действия показать? Т.е. HTML же динамически изменяется в процессе работы пользователя с веб-страницей и мне надо как-то промониторить что там конкретно изменилось после того как я кликнул куда-нить например… Такие есть инструменты?
Спасибо.
хммм, как-то выглядит как пойди туда не знай куда принеси то не знай что. Если не известно что именно должно измениться и через сколько времени, как быть точно уверенным что изменения которые случились, действительно то что нужно, и больше изменений не будет, и что не наложились изменения от каких-либо других асинхронных событий.
Дело не в этом.
Например, у меня после создания элемента в таблице на секунду появляется лоадер, колесо загрузки, где-то внутри страницы. Этой секунды недостаточно, чтобы выделить его в вебдевелопере (он просто исчезает пока я пытаюсь что-либо сделать), но мне надо в коде запрограммировать дожидание его исчезновения. Поэтому как к нему обратиться (каким xpath селектором) непонятно, т.к. для того чтобы получить его xpath селектор, нужно знать в каком месте HTML он появляется на эту секунду, чтобы успеть хотя бы PrintScreen сделать за ту секунду что он там есть.
Отсюда возник вопрос - как можно отслеживать изменения в HTML после выполненных действий? Есть ли инструмент? Или как решаются такие задачи автоматизаторами?
F8 надо нажать, и всё поставится на паузу.
Спасибо, но все проблемы это не решает, т.к. есть промежуток времени между например кликом и нажатием F8, в который может что-то изменяться в HTML, что-то к чему нужен доступ.
Что то, чие имя нельзя произносить в слух?) Если попотеть то на F8 наверное практически все поймать можно
И всё же… Вопрос остаётся актуальным.
спросить у девелоперов нельзя?
Один не знает.
Ответ надеюсь здесь получить, но либо отвечают непрофессионалы, либо профессионалам не нужны подобного рода тулзы, но тогда чем они отловят то же колесо загрузки, появляющееся на секунду, например? F8? Но как F8 покажет местоположение элемента в большом HTML? Что-то не верится, что с подобного рода проблемами никто не встречался.
А в чем проблема? Вы зачем-то пытаетесь ловить объект, который на время появляется в dom’е и затем быстро оттуда исчезает. И при этом вам свои разработчики не хотят говорить какой это элемент. Думаете тут люди лучше знают? Ну, можете вызвать getPageSource() или как там он называется до и после своего клика и посмотреть, что там в вашей html изменилось
Давайте не будем уводить вопрос в сторону.
Да, я думаю тут люди знают лучше, иначе бы я не пошёл спрашивать сюда.
Ну, можете вызвать
getPageSource()или как там он называется до и после своего клика и посмотреть, что там в вашей html изменилось
А вот за дельный совет, спасибо. Как же мне сразу не пришла в голову идея подобная этой…
Инспектором нужно наводить на прелоадер и он сам вам покажет это элемент, не ручками же его искать. Вы же знаете где в консоли браузера инспектор?
Главное запаузить с помощью f8 в момент
прелоадера
Если прелоадер быстро исчезает, что я делаю в таких случаях
- Замедляю интернет
- Перед тем как сделать действие вызывающее прелоадер, я чищу Кеш
- Делаю много попыток «пристреливаюсь» Если у вас не получается то попросите кого-то, кто много ручками тестит нажать вовремя f8
Да дело не в одной ситуации. Прелоадер я привёл чисто для примера. Я сталкивался с рядом таких ситуаций, когда необходимо было понимать какие изменения в HTML происходили после какого действия. Например, сталкивался с ситуацией, когда нужно было ввести текст в поле ввода. Если вводить вручную - клик в поле и ввод текста - всё вводилось отлично. Но код не мог ввести туда текст, не помню уже детали, но после некоторого изучения я пришёл к выводу, что ввод там выполняется в какой-то другой элемент, который появляется при клике в поле, который появляется где-то за пределами блока HTML, обозначающего поле. Как найти его - было непонятно (через инспектор не получалось). Если бы была тулза которая могла бы показать изменения в HTML до клика в поле и после - это бы всё упростило. Да и скрытый элемент вы инспектором не отловите.
Ещё пример - в момент работы лоадера меняется градиент таблицы. По тегу таблицы это не видно, в каком именно div меняется style тоже не сразу видно, особенно если их там куева туча друг в друга вложенных. Инспектор и F8 для быстрого определения здесь не помогут. Приходиться копаться. А вот мониторинг изменений моментально бы указал в каком теге произошло изменение.
Были ещё какие-то ситуации подобные этим, где нужно было найти некий появляющийся элемент где-то в HTML (уже не помню какие). Всё вкупе породило этот вопрос. Пока не нашёл ничего лучше чем брать HTML страницы до действия и после и сравнивать diff’ом… Если это вообще сработает, т.к. не знай как именно diff отреагирует на какие сдвиги текста и т.д.)
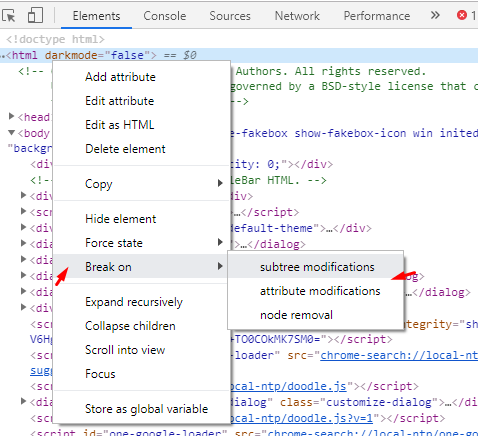
Что мешает в браузере поставить на элемент брейкпоинт с условием изменения html и посмотреть что там меняется?
А как ставятся брейкпоинтами с условиями изменения html?
С ними вообще не работал.
- Открываете консоль
Ctrl+Shift+I - На нужном элементе (можно прям на
html) жмакаете ПКМ. 
Спасибо) Но там subtree modifications, а
- изменения в html могут произойти вне блока, на котором ставим брейк
- я так понял, что он остановит на точке в момент изменения дерева блока, но не покажет какие именно изменения и где именно в блоке произошли, т.е. опять же diff … либо вручную искать, верно? Т.е. задачу не решает, ведь если я знаю где и что искать - мне и брейк для этого не нужен, он поможет только если изменения слишком быстрые и не успеешь вручную их увидеть или запаузить скрипт в нужный момент, а с брейком он просто в нужном моменте его остановит… Но опять же сами изменения в атрибутах тегов или ещё где-то в HTML не высветит.
Честно говоря я вообще не понимаю цель вашего желания лицезреть что там в HTML поменялось.
Проблемы описанные выше решаются другими путями.
Вы кликаете в поле ввода и ввод происходит не в поле, в которое вы кликнули, а в hidden-поле поверх этого поля. Это hidden-поле не появляется в блоке, который вы можете высветить инспектором выбрав основное поле ввода, оно появляется где то внизу в очень большого html (вы даже не знаете где) и вручную вы его не найдёте. subtree modifications, соотв-но, здесь тоже не применимо. F8 не поможет.
Какими путями решается эта проблема?
Ну введите через JS значение.
Или после ввода руками посмотрите, в каком элементе по факту введено значение - туда и вводите, опять же, через JS.