вот так находит в хроме —> (’#flights-to .col1’)
если просто исправить получается вот так —> “[id=flights-to class=col1]” и падает ошибка
Правильно так: [id=“flights-to-class” and class=“col1”].
@FindBy(css = “#flights-from td.col1”)
вот так работает
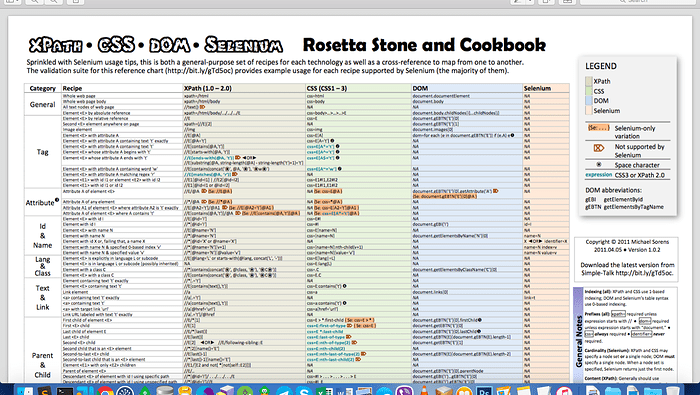
Думаю будет не лишним поделится такой вот штукой, когда-то найденной в интернете:
Использую для улучшения xpath и прочих локаторов, ссылка на PDF - Locators_table_1_0_2.pdf — Yandex Disk
1 лайк
css_selector = '[id="flights-to"][class="class=col1"]'
Зачем использовать class, если у вас уже определён уникальынй id?
id это таблица, а по классу я получаю List из первых столбцов и кликаю на нужный по номеру.
Тогда ваш селектор должен быть таким:
css_selector = '[id="flights-to"] > * > [class="class=col1"]'@FindBy(css = “#flights-from td.col1”) вот так работает