Aspirine
21.Февраль.2023 14:42:57
#1
Добрый день!
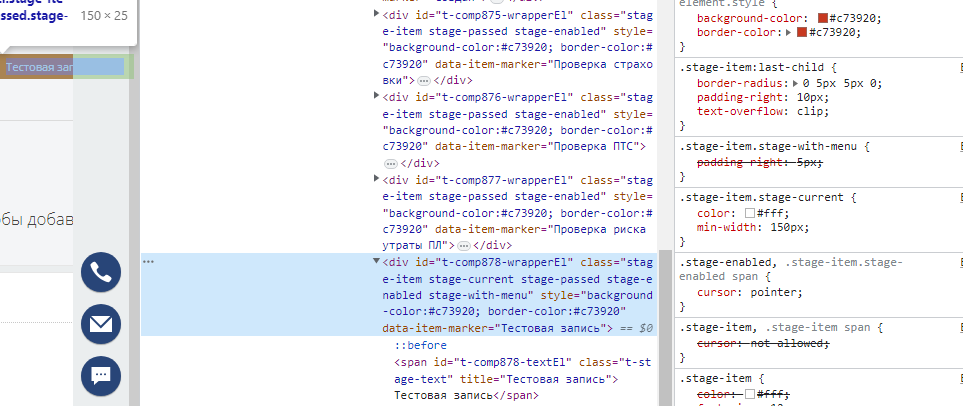
Проверяю ее цвет вот так:
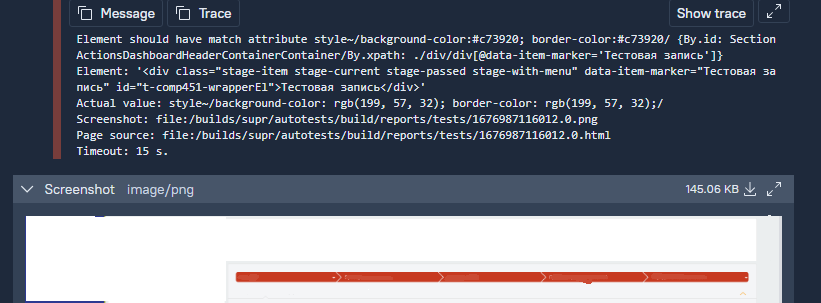
Но получаю ошибку, что значение не матчится:
Пробовал проверять как написано в ассерте, т.е вот так:
background-color: rgb(199, 57, 32); border-color: rgb(199, 57, 32);
Но тоже выдает ошибку (скрин не смог сделать к сожалению)
Как правильно проверить цвет в таком случае? Спасибо.
asolntsev
21.Февраль.2023 15:22:17
#2
Вкратце: не советую проверять цвет напрямую. Лучше проверять класс, что-то вроде $.shouldHave(cssClass("error"));
1 лайк
sergueik
21.Февраль.2023 21:24:42
#3
в ЦДП есть CSS.getComputedStyleForNodehttps://chromedevtools.github.io/devtools-protocol/tot/CSS/#method-getComputedStyleForNode
asolntsev
22.Февраль.2023 10:34:04
#4
Упомянутая выше проверка примерно это и использует:
$("input").shouldHave(cssValue("font-size", "12"));
Но я по-прежнему рекомендую такие проверки не писать, ибо они всегда будут крайне хрупкими.
sergueik
22.Февраль.2023 13:43:07
#5
“классика” для вычисления цвета
getStyle = function(element, property) {
var result = '';
if (window.getComputedStyle) {
var styleObj = window.getComputedStyle(element, null);
...
Referencing CSS3 Properties Using JavaScript | HTML Goodies
Window: getComputedStyle() method - Web APIs | MDN
у CDP просто есть прямой API который тоже можно вызывать:
rootNodeId = chromeDevTools
.send(DOM.getDocument(Optional.of(1), Optional.of(true))).getNodeId();
nodeId = chromeDevTools.send(DOM.querySelector(rootNodeId, "div.bd-example button.btn-primary"));
List<CSSComputedStyleProperty> properties = chromeDevTools
.send(CSS.getComputedStyleForNode(nodeId));
"background-color" : "rgb(10,10,10)" // другие значения
ответ приходит в rgb
1 лайк