Имеется элемент div, чей текст по замыслу обрезается на стороне css. Аля “оченьдлинныйтекстбезособогосмысла” будет выглядеть как “оченьдлинныйте…”. Стандартными средствами вебдрайвера я получаю только полный текст, а мне надо убедиться, что юзер видит именно укороченную версию. Кто-нибудь сталкивался с такой проблемой? Погуглил и ничего толкового не нашёл. Уже начинаю смотреть в сторону OCR
Полный тег с обрезанным текстом в студию!
тег из себя ничего особого не представляет. Это не поможет
<div class="..всякие классы..">оченьдлинныйтекстбезособогосмысла</div>
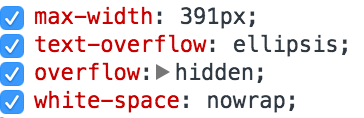
конкретно у данного класса определены такие свойства

где max-width определяет где будет отрезаться текст (тут я с ним игрался и значение произвольное)
Используйте getCssValue(max-width) == 391px
этого я как раз пытаюсь избежать. Гарантирует ли это, что текст сокращён нужным образом? Не факт. Более того. Алгоритм поменяли, и теперь вырезается середина текста и добавляются …, то есть тут надо проверять текст по факту, а не какие там css атрибуты присутствуют
Гарантировать что текст сокращен нужным образом должен браузер. Вы же не браузер тестируете, а страницу. Если браузер не в состоянии правильно обработать таблицу стилей, то это его проблемма, а задача верстальщика правильно эту таблицу составить. Проверяйте своего верстальщика, а не чужой браузер.
тут я не согласен. Это не проверка браузера, так как функцию для сокращения текста определённым образом написал наш программист, и брузер тут не при чём.
После подгрузки страницы примените функцию к тексту вручную и получите её результат. Сравните с тем что вам надо.
Ну а вобще не такую проверку лучше юнит тесты написать, а на странице просто проверить присутствие правильных классов, идентификаторов и таблиц стилей.
это да, юнит тесты не помешали бы
Сначала разберитесь, для чего обрезается текст?
- Если просто для красоты, то не тестируйте это вообще. Автотест должен проверять функциональность, а не красоту.
- Если это критично для функционала (скажем, из текста вырезается секретная информация), то он должен обрезаться на сервере, а не в CSS. И тогда вы сможете легко это проверить.
И да, как тут уже сказали, лучше всего - юнит-тесты.
Ограничено для красоты, чтобы не съезжала разметка. В общем ясно. Я думал, может есть какие-то стандартные средства для таких проверок, о которых я не слышал, но судя по всему их тупо нет. Будем полагаться на юнит тесты, значит.