Привет ещё раз. Перепробовал разные способы, ничего не помогло. Довольно специфичный у нас проект  .
.
В итоге удалось нагуглить подходящий мне способ. Напишу, вдруг кому-то ещё пригодится. В общем, всплывающее окно аутентификации можно побороть с помощью расширения для браузера. Сделал в итоге простейшее расширение.
(1) Создаём папку, например extension. В ней 2 файла manifest.json и webrequest.js.
(2) Содержимое manifest.json такое:
{
"manifest_version": 2,
"name": "Webrequest API",
"version": "1.0",
"description": "Extension to handle Authentication window",
"permissions": [
"webRequest",
"webRequestBlocking",
"https://*.mysite1.com/*",
"https://*.mysite2.com/*"
],
"background": {
"scripts": [
"webrequest.js"
]
}
}
Содержимое webrequest.js такое:
console.log("Hello World version 1.0");
// add event listener
chrome.webRequest.onAuthRequired.addListener(
function (details) {
console.log("onAuthRequired event has fired", details);
return {
authCredentials: {
username: "user1",
password: "pswd1"
}
};
},
{
urls: [
"https://*.mysite1.com/*",
"https://*.mysite2.com/*"
]
},
[
"blocking"
]
);
Версия манифеста всегда 2, а параметры name, version, description прописываем сами. В разделах permissions и urls должны присутствовать шаблоны url-ов для наших сайтов. В разделе authCredentials указываем нужный логин/пароль.
(3) Затем в браузере Chrome пишем chrome://extensions. Заходим в расширения. Включаем Developer mode. Далее Pack extension, и указываем нашу папку extension.
В итоге Chrome создаст нам 2 файла:
- extension.crx
- extension.pem
В java-проекте в папке resources создаём директорию chrome_extensions и копируем туда файл extension.crx.
(4) В коде автотеста добавляем наше расширение:
final ChromeOptions options = new ChromeOptions();
final ClassLoader classLoader = ChromeDriverFactory.class.getClassLoader();
final String fileString = classLoader.getResource("chrome_extensions/extension.crx").getFile();
final File extensionFile = new File(fileString);
log.trace("fileString: '" + fileString + "'");
log.trace("extension file path: '" + extensionFile.getAbsolutePath() + "'");
log.trace("extension file name: '" + extensionFile.getName() + "'");
options.addExtensions(extensionFile);
options.addArguments("--no-sandbox");
options.addArguments("--auth-server-whitelist=*.site.com");
DesiredCapabilities caps = new DesiredCapabilities();
caps.setBrowserName("chrome");
caps.setCapability("enableVNC", true);
// выставляю много разных капабилити
caps.setCapability(CapabilityType.PROXY, proxy);
caps.setCapability(CapabilityType.ACCEPT_INSECURE_CERTS, true);
caps.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true);
caps.setCapability(ChromeOptions.CAPABILITY, options);
log.trace("Capabilities: " + caps);
driver = new RemoteWebDriver(remoteUrl, caps);
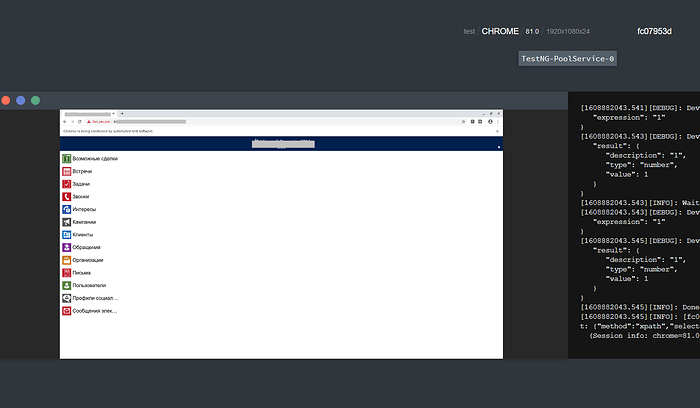
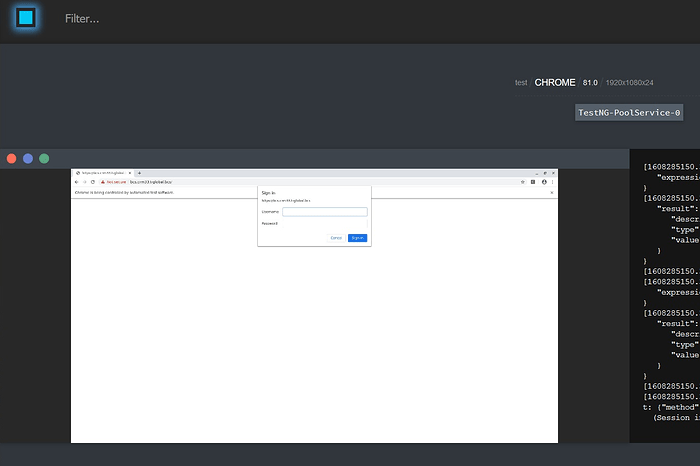
(5) Готово. Запускаем тест в контейне Selenoid UI. Всплывающее окно с авторизацией не появится, так как будет обработано с помощью расширения:
В моём случае помог только этот способ.

 .
.