Например бла-бла-бла на ла-ла-лоу
- с помощью jquery сие чудо делается
- зачем вам такое делать ?
Для тестирования (см. передача файла под загрузку Webdriver+jquery - #19 от пользователя ysparrow)
необходима реализация, для тестирования как под windows так и linux
выполняете js,
$(‘css_selector_нужного тега а’).text(‘Нужный текст’);
стоит брать во внимание что бы нашлась только нужная ссылка, в противном случае текст поменяется в каждой найденной ссылке попавшей под условие селектора.
при отработке в консоле фф пишет ошибку “TypeError: $(…).text is not a function”
Может у вас нет jQuery?
Выполните в консоли код:
javascript:(function(){var msg;if (window.jQuery) {msg = 'You are running jQuery version: ' + jQuery.fn.jquery;} else {msg = 'jQuery is not installed';}alert(msg);})();;
как оказалось на странице и впрвду jQuery нету:(
как быть? подключить jQuery на странице я не могу (сторонний сервис)
document.getElementById('id').innerHTML("new text");
document.getElementsByTagName('tag').innerHTML("new text");
document.getElementsByName('name').innerHTML("new text");
document.getElementsByClassName('class').innerHTML("new text");
Вопрос - с помощью какого инструмента вы хотите текст поменять?
Задача состоит чтоб во время запуска теста подгрузился ключ
Изначально
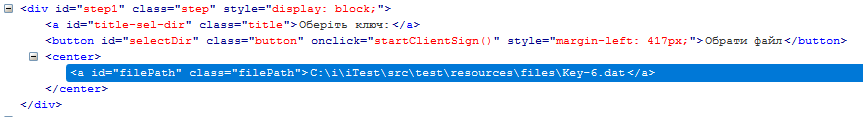
<a id="filePath" class="filePath"></a> <---- пуст
после подгрузки файла —> <a id="filePath" class="filePath">C:\i\iTest\src\test\resources\files\Key-6.dat</a>
инструмент уже даже не знаю. главное чтоб результат был как на windows так и на linux
О как.
Тогда вам надо почитать этот совет:
Браузер не может загрузить файл без поля input с типом file.
Скорей всего при нажатии вашей волшебной кнопки - это поле создается.
Попробуйте селениумом кликнуть на кнопку, затем сделать поиск этого инпута.