Стек Java8/testNG/Selenide
Запускаю тесты в Chrome. Решил подключить еще и FireFox но на одном тесте FireFox падает т.к. не видит селектор который Chrom спокойно видит и кликает
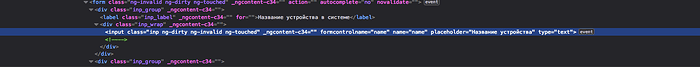
Вот пример
сам хПасс
//input[@class='//input[@class='inp ng-dirty ng-invalid ng-touched']']
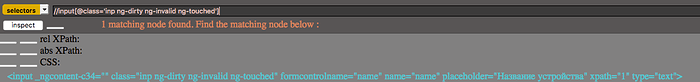
проверяю хПасс плагином
Да и вообще столкнулся с проблемой что в FireFox весьма не удобный интерфейс ДевТулза
Подскажите пути решения
Для начала я бы попробовал заменить комбинацию #32; на точку.
Xpath, я так понимаю, сгенерирован через какую-то тулзу ?
Если не поможет, то искать другие варианты селектора, чтобы срабатывал и в хроме и фаерфоксе.
прошу прощенья - это я так коряво скопировал селектопр)) уже поправил
селекторы пишу сам
Ну тогда другие варианты ищем.
Может такой ?
//input[@placeholder='Название устройства']
Было как-то нечто похожее. Проблему решил изменив click() на click(1,1);
проблему решило (//input[@placeholder='Название устройства'])[2] но я не очень люблю такие селекторы
Firefox, видимо, тоже не любит трехэтажные классы с кавычками посередине…
Деваться некуда