Основный язык программирования
У всех есть основный язык программирования ( автоматизации), хотя не исключаю что многим легко переключаться между разными языками. 90% моего опыта автоматизации связано с Python.
Но ни для кого не секрет, что #javascript лидер по статистике github, что влечет за собой - множество интересных и развивающихся фреймворков. Один из них - #Cypress - end-to-end #opensource фреймворк.
JavaScript
Я решил попробовать свои силы, в написании тестов используя Cypress. Не воспринимайте статью как туториал для новичка, это больше опыт написания тестов без знания JavaScript. Попытаюсь выделить очевидные плюсы, а о минусах наверное не стоит упоминать. Возможно они будут связанны с тем что я упоминал выше - минимальный опыт в программировании на JavaScript.
Настройка
Установить и использовать достаточно легко ( у меня OSX).
Создаю папку - где попытаюсь написать самые простые тесты. И ставлю себе cypress
npm init
npm install cypress
теперь мы можем запустить сам Cypress с помощью команды:
node_modules/.bin/cypress open
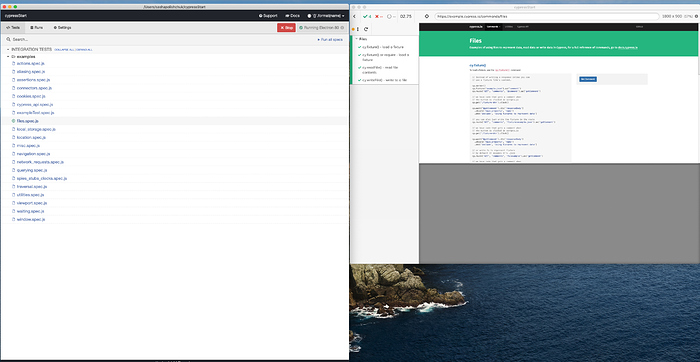
Открывается окно в котором мы уже видим дефолтные тесты ( это круто)) при клике по которому сразу запускается браузер и сам тест.
Слева появляется меню которое пошагово показывает все действия, этот дебаг который можно смотреть в реальном времени - и не нужно перезапускать тест что бы увидеть был там клик или нет, все видно сразу.
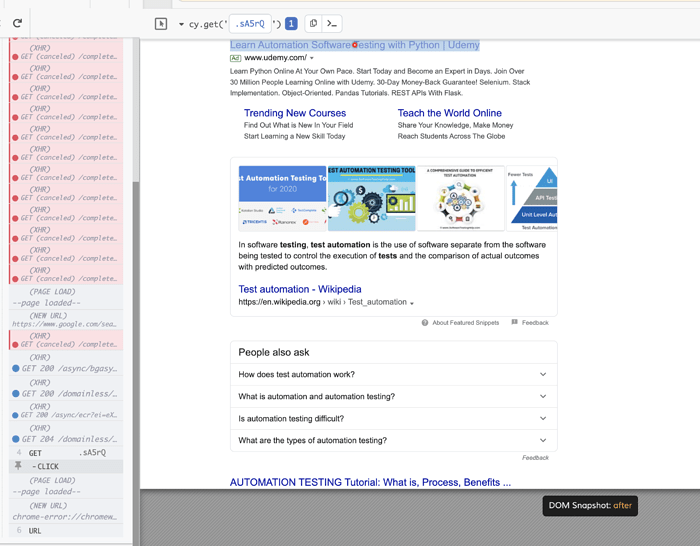
При наведении на ‘click’ на скриншоте видно красную точку, произошел или не произошёл клик. ( как пример).
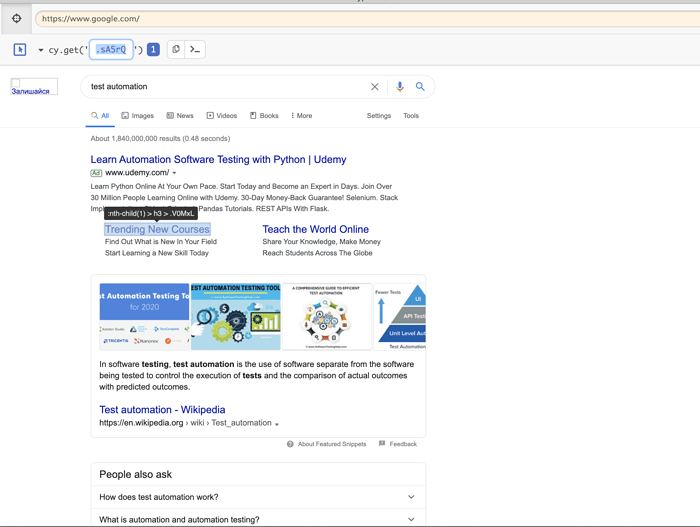
А если клик произошёл не по ожидаемому элементу - мы сразу можем уточнить его локатор. Нажимаем на кнопку - selector playground, наводим на необходимы элемент и можем копировать его локатор ( он не наилучшего качества, но идеально подойдет для быстрого поиска).
Сам тест
Пишем небольшой поиск на automated-testin.info по слову cypress и ищем в выдаче.
describe('My first Cypress Test', () => {
it('Search for the automation info', () => {
cy.visit('https://automated-testing.info/')
cy.get('#search-button > .fa').click()
cy.get('#search-term').type('cypress {enter}')
cy.get('div.search-results div.fps-result:nth-child(1) div.topic').contains('cypress')
})
})
Запустить его можно через окно Cypress, выбрать свой тест и кликнуть по нему или через консоль:
node_modules/.bin/cypress run --browser electron --spec cypress/integration/examples/exampleTest.spec.js
Документация
Что еще крутого?) А то что очень легко находить недостающую информацию, туториалы, мануалы и тд. Сама документацию по Cypress - очень хорошо расписана, и в актуально состоянии.
Выводы:
С этим инструментом можно начать достаточно быстро, он легко настраивается и запускается, имеет хорошую документацию и функциональность - все то, что нужно для быстрого старта с нуля. Но что бы использовать его на полную мощность - нужно все-таки подтягивать пробелы по JavaScript, осваивать всю функциональность с коробки которую он предоставляет, настраивать CI, организовать Page Object (или другой паттерн).
А ты уже пробовал Cypress?
- Да
- Нет
0 участников