Hello,
Need a help with some ideas how to click on a generic element from a generic list in Robot Framework using Python.
For example, I need to select last list element, that is <div class="venue-item">, from the following list: <div id="list">. And click on the following tag <a href="#" class="venue-actions dropdown-toggle" data-toggle="dropdown"></a>
May be to create a Python library?
I updated the code to be more clearly, that wanted tag to click is repeating in all generics parent DIV tags
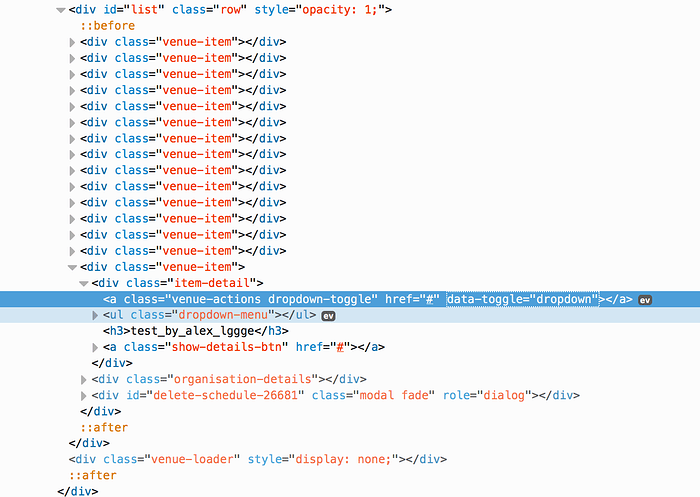
<div id="list" class="row" style="opacity: 1;">
<div class="venue-item">
<a class="venue-actions dropdown-toggle" data toggle="dropdown" href="#"></a>
<ul class="dropdown-menu">
<h3>test_by_alex_lggge</h3>
<a class="show-details-btn" href="#">
<div class="venue-item">
<a class="venue-actions dropdown-toggle" data toggle="dropdown" href="#"></a>
<ul class="dropdown-menu">
<h3>test_by_alex_lggge</h3>
<a class="show-details-btn" href="#">
<div class="venue-item">
<a class="venue-actions dropdown-toggle" data toggle="dropdown" href="#"></a>
<ul class="dropdown-menu">
<h3>test_by_alex_lggge</h3>
<a class="show-details-btn" href="#">
<div class="venue-item">
<a class="venue-actions dropdown-toggle" data toggle="dropdown" href="#"></a>
<ul class="dropdown-menu">
<h3>test_by_alex_lggge</h3>
<a class="show-details-btn" href="#">
<div class="venue-item">
<a class="venue-actions dropdown-toggle" data toggle="dropdown" href="#"></a>
<ul class="dropdown-menu">
<h3>test_by_alex_lggge</h3>
<a class="show-details-btn" href="#">
<div class="venue-item">
<a class="venue-actions dropdown-toggle" data toggle="dropdown" href="#"></a>
<ul class="dropdown-menu">
<h3>test_by_alex_lggge</h3>
<a class="show-details-btn" href="#">
<div class="venue-item">
<a class="venue-actions dropdown-toggle" data toggle="dropdown" href="#"></a>
<ul class="dropdown-menu">
<h3>test_by_alex_lggge</h3>
<a class="show-details-btn" href="#">
<div class="item-detail">
<a class="venue-actions dropdown-toggle" data toggle="dropdown" href="#"></a>
<ul class="dropdown-menu">
<h3>test_by_alex_lggge</h3>
<a class="show-details-btn" href="#">
</div>
<div class="organisation-details">
<div id="delete-schedule-26681" class="modal fade" role="dialog">
</div>
</div>