ПОЛУЧИЛОСЬ ВОТ ТАК driver.findElement(By.cssSelector(“ul#profileselected li:nth-last-child(2)”)).click();
проблема была в том что самый последний инпут был hidden, и поэтому он не находил
но с теперь нашел так как там указано второй с конца!!!
winner
Смотрите, чтоб во всех нужных браузерах (и версиях) работал такой селектор
IE chrome FF последних версий работает
Внимание, правильный ответ:
(//input[@id =‘ПН_’])[1]
Вообщем, пишем xpath выражение.
Оно возвращает несколько элементов.
Далее заключаем его в круглые скобки и добавляем в конце нужный элемент
(xpath_выражение)[1]
Вот сколько всего понаписали, а правильный ответ аж спустя год появился. Просто шок.
Вроде как нашел решение, работает и с более сложными конструкциями чем ниже.
// тег[слекторы(contains и т.п.)]
берем это все в скобки ( // тег[слекторы(contains и т.п.)] )
и после этого используем [x], где x - номер элемента ( // тег[слекторы(contains и т.п.)] )[x]
если нужно более глубокий путь, то просто пишем это все в скобках как в моем примере и после ставим [x] ( // тег[слекторы(contains и т.п.)] // тег[слекторы(contains и т.п.)][x]
Например:
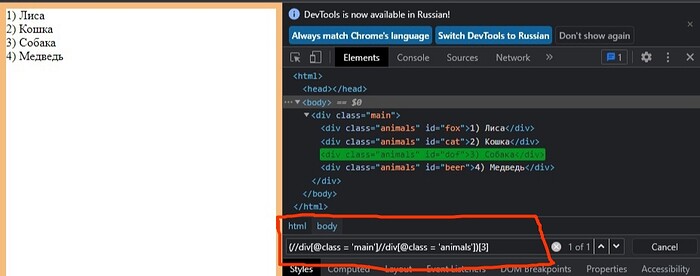
допустим у нас cайт про животных и информация о каждом храниться в блоке div с классом animals, пусть будет 5 животных
<div class="main">
<div class="animals" id = 'fox'>1) Лиса</div>
<div class="animals" id = 'cat'>2) Кошка</div>
<div class="animals" id = 'dof'>3) Собака</div>
<div class="animals" id = 'beer'>4) Медведь</div>
</div>
Выберем 3 элемент, он должен найти собаку.
xpath = (//div[@class = ‘main’]//div[@class = ‘animals’])[3]
Как видите нашел
Может помог кому то
P.S. Я не особо разбираюсь в xpath, в его терминологии, надо кому то поправите, пишу как понимаю