Должен сказать, что на сколько я знаю (возможно не владею всей информацией) некоторого одного хорошего лёгкого и бесплатного решения данной проблемы нет.
Возможно, вам будет достаточно логировать время операций Вебдрайвера. У вебдрайвера есть логи, которые можно получить с детальным временем выполнения операции.
Очень много чего зависит от комплекса взаимодействия клиента и сервера, и от архитектуры приложения. Например, страница может грузится в 2 раза дольше, потому что приложение может застрять на каком-нибудь аякс запросе к серверу, если активно используется Ajax.
В этом примере Starter, есть метод WaitForOpen()
internal void WaitForOpen()
{
lnkDeactivateMyAccount.WaitUntilVisible(TimeSpan.FromSeconds(10));
}
Его можно легко параметризировать, добавив параметр таймаута:
internal void WaitForOpen(int timeOutSeconds)
{
lnkDeactivateMyAccount.WaitUntilVisible(TimeSpan.FromSeconds(timeOutSeconds));
}
И вызывать такой метод для каждой страницы, указывая время ожидания загрузки в секундах. Так, можно будет узнать если вдруг загрузка страницы превышает ожидаемое время загрузки.
А может быть лучше в этом методе, в цикле while дергать isDisaplyed пока не вернётся true или не будет привешено время ожидания общем… это как идея.
Получение более детальной информации о рендеринге – это более сложное занятие.
В свежих версиях популярных браузеров есть профайлеры, но доступиться к API не просто.
В зависимости от выбранного JavaScript фреймворка, можно получить какую-то часть информации. Вот пример EmberJS:
How to instrument and measure page rendering time?
В некоторых случаях, в код приложения необходимо добавить дополнительные библиотеки. Одна из таких, известных:
boomerang, на основе которого, можно сделать свой инструмент измерения перформанса. Но, тут нужна помощь и содействие разработчиков приложения. Иногда ее получить легко… иногда нет.
Ссылки по теме:
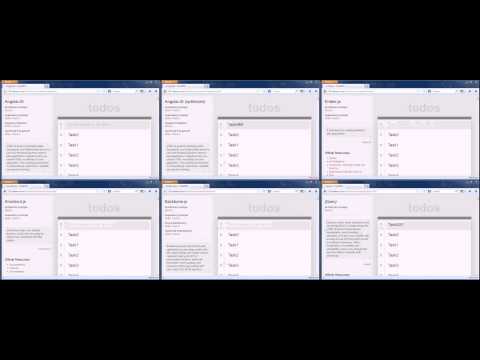
Ну, и… хочу поделится видео, которое тестирует «отзывчивость» интерфейса Todo MVC для разных реализаций.
Это видео показывает, что реализации BackboneJS и KnockoutJS работают примерно в два раза быстрее чем AngularJS при добавлении новых элементов… Какие выводы можно тут сделать?
Ну… не знаю пока 
![[RUS] SWD.Starter Kit Demo](https://automated-testing.info/uploads/default/original/2X/6/642e0bdf2196bc2ab0eb2a77a0588895ad20c5c1.jpeg)